Hola a todos!
Os traigo nuevas actualizaciones en lo referente a los controladdin, en concreto al módulo que comentamos en el link
Os pongo un poco al día, teníamos un texto enriquecido en la ficha del pedido, pero ahora nos encontramos que este texto cuando lo modificamos no guarda nada y al salir desaparece lo que hemos añadido.
Pues eso es lo que vamos a hacer en este post, vamos a programar que nos guarde y nos cargue el texto que estará en la tabla de las cabeceras de venta.
Para ello utilizaremos el campo 200 «Work Description» que es de tipo blob y la propia tabla ya tiene sus funciones de guardar y recoger el dato de este blob.
Si más rodeos vamos manos a la obra.😉
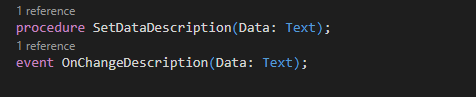
Primero, como siempre vamos al objeto controladdin para añadir los eventos y funciones nuevas.

El primero será para modificar el texto desde la page y el segundo para modificar el texto desde el controladdin hacia la tabla y guardarlo en el blob.
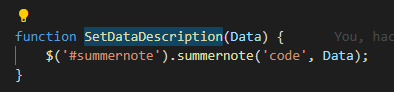
La función “SetDataDescription” la programamos en nuestro archivo de scripts.

Es fácil y sencilla, lo único que hacemos es añadir el texto en nuestro summernote.
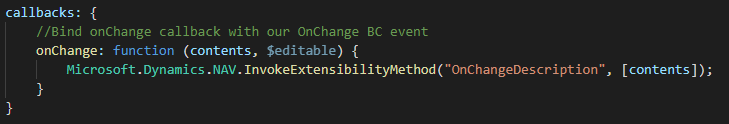
En este archivo también añadiremos la llamada al evento de cuando cambiamos el texto.
En este caso lo haremos de la siguiente manera.

Lo que le estamos devolviendo es el texto o datos que hemos añadido.
Por ultimo nos vamos a nuestra page de pedidos de venta y añadimos el evento y la función en nuestro código.

Primero modificamos el evento ControlAddInReady para que inserte el texto que ha guardado en la tabla.
Y el segundo evento es para que cuando cambiemos algo en nuestro campo de texto, lo añada y lo guarde en la tabla.
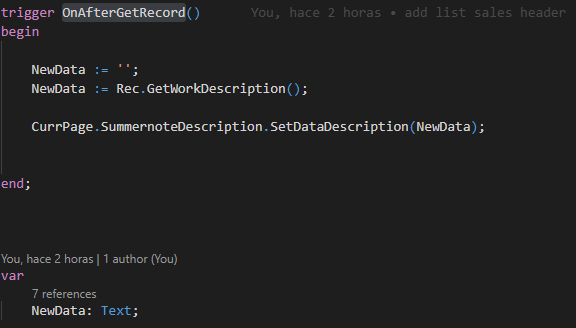
Ahora además crearemos un trigger de “OnAfterGetRecord” y así cuando cambiemos de pedido los datos se irán actualizando por pedido.
Para ello utilizamos la función de “SetDataDescription”:

Si lo ejecutamos todo veremos que los datos que creamos ya se guardan y cargan en nuestro controladdin de texto enriquecido.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

