Hola a todos! Aquí estoy una semana más 🙂
Hoy os traigo una nueva y mejorada versión del texto enriquecido que os expliqué anteriormente link
En ese post hablábamos de que había un modulo gratuito que se llama “ckeditor-5” y que se podía escoger y configurar cada una de las opciones.
Bueno, pues después de mucho probar ese módulo y sus diversas posibilidades, me decidí a probar otros ya que la codificación de cada una de las partes a veces era un poco tediosa y complicada. Además, cada vez que quería descargar y probar algo nuevo tenía que recordar cuáles eran todas las configuraciones anteriores que había escogido.
Para mí se hacía un poco pesado tener que ir añadiendo todos los módulos que yo quería, cada vez que hacia pruebas.
Todo esto que digo, es por supuesto sólo mi opinión, la verdad es que “ckeditor-5” es bueno y mucho, pero a mí personalmente no me ha encajado.
Por eso os traigo otra opción y así podréis valorar vosotros cuál os gusta más.
Se llama “summernote” y lo podéis encontrar en este link
Este es un poquito más sencillo. Quizás a primera vista no tenga tantas opciones, pero vienen todas incluidas en el código. Además aporta algunas cositas que no encontré en el anterior o que me resultaron más complejas de programar.
Ahora que ya os he dado la charleta vamos manos a la obra!
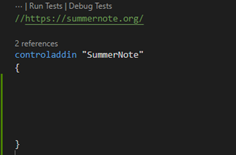
Lo primero de todo como siempre es crear el controladdin:

Lo he llamado “SummerNote”
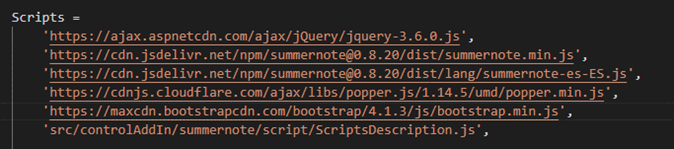
Ahora añadimos los Scripts:

Como podéis ver estos archivos apuntan a URL’s de diferentes repositorios y podemos ejecutarlos online. También si se quiere, se podrían llegar a descargar y meter en la extensión, pero a mí me ha gustado mas el hecho de tenerlos online.
Se requieren todos ellos para la ejecución de este módulo.
Si os fijáis, también hemos creado un archivo para añadir nuestra programación.
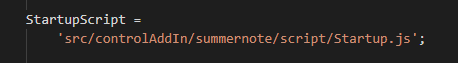
Como viene siendo costumbre se deberá crear un JavaScript para el inicio del controladdin:

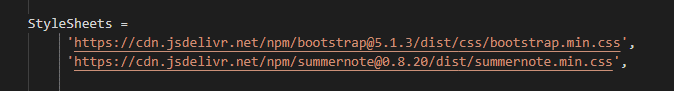
Por último, en temas de ficheros, necesitaremos los CSS:

En este caso añadimos los de las versiones que he adjuntado.
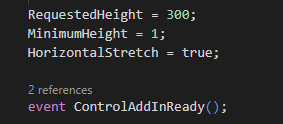
Por último, para este objeto añadimos las propiedades y el evento de inicio del controladdin.

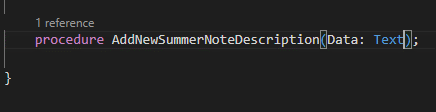
Y añadiremos la función:

Esta función es para crear el HTML y el summernote.
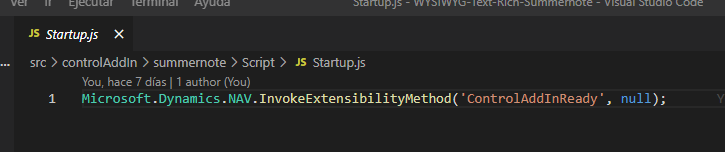
Ahora crearemos el archivo “Startup.js”

Y ahora creamos el archivo donde sucederá todo.
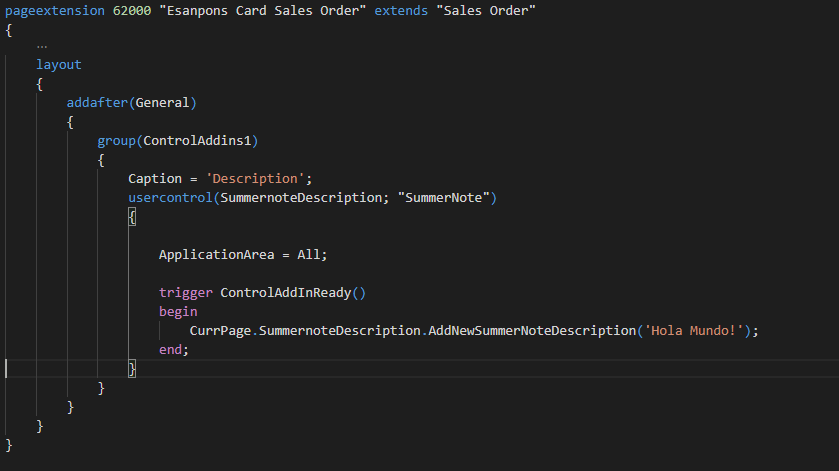
Vamos a meter todo esto en una page, en este caso escogemos la de pedido de venta para gestionar y almacenar nuestro controladdin.

Como veis no es nada que no os haya explicado ya en otros posts.
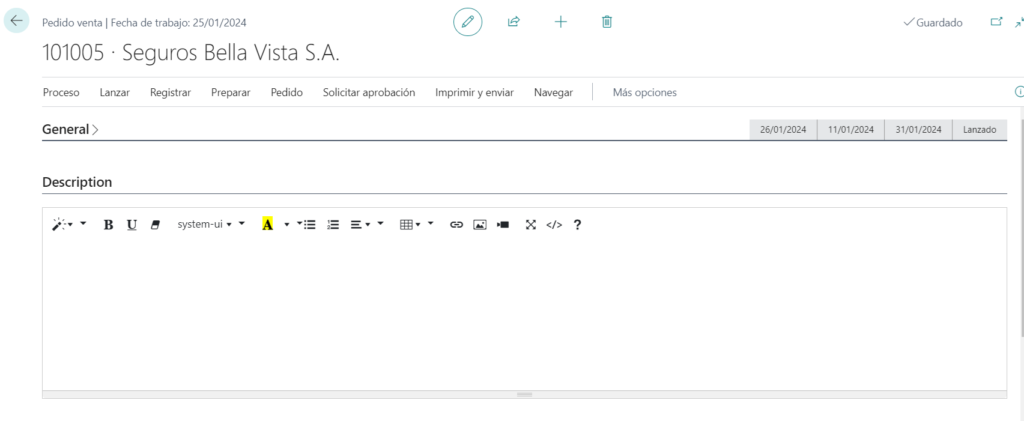
Vale, ahora lo probamos en Business Central y el resultado es lo que esperamos:

Ahora toca trastear, os iré informando de lo que voy encontrando.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.