Hola a todos!
Esta semana, vamos que nos vamos!!!
Os traigo un descubrimiento recién sacado del horno.
Hemos visto que se puede desarrollar en JavaScript, Css y Html en el propio Business Central.
Esto es un gran descubrimiento y aunque seguro que muchos de vosotros ya lo sabíais, para mí ha sido algo nuevo y revolucionario y ha abierto un sinfín de posibilidades para nuestros futuros desarrollos.
En el ejemplo que os voy a mostrar, vamos a hacer un simple «Hello World».
Venga, manos a la obra!
Lo primero que haremos es crear el proyecto y crear un nuevo tipo de objeto que se llama “controladdin”
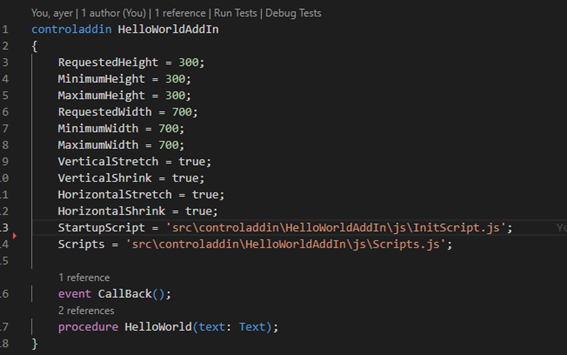
Este objeto lo llamaremos “HelloWorldAddIn” y se compone de las propiedades que tendrá nuestro addin y de los Scripts y funciones que podemos ejecutar.

Como podemos ver en este addin, vamos a configurar un evento de inicio y una función para ser ejecutada.
También cargaremos los Scripts donde están estas funciones y aplicaremos el tamaño y configuraciones que queremos.
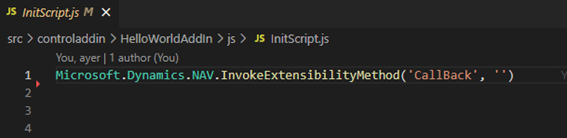
Veremos que las dos líneas de los Scripts nos dan error porque no están creados los archivos, así que primero vamos a por el script de inicio, el cual se ejecutará al inicio del controladdin:

En este sencillamente lo que haremos es llamar al método de NAV que se llamará igual que el evento que hemos puesto en el ControlAddin y es el que ejecutará al inicio de la carga.
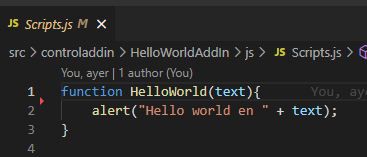
En el otro Script lo que haremos simplemente es crear la función para llamar al mensaje de Hello World.

Ahora solo nos queda publicar todo esto en una page y así poder ver cómo se ejecuta nuestro mensaje.
Esto lo haremos de la siguiente manera:

En el layout añadiremos un usercontrol que hará referencia a nuestro ControlAddin.
Llamaremos al evento Callback y aquí podremos llamar a la función de Hello World que teníamos desarrollada en JavaScript.
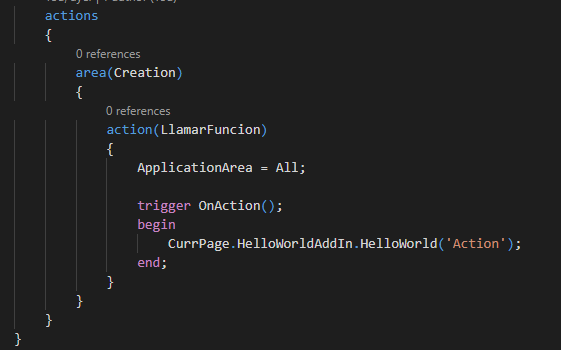
Por último, y para hacer comprobar que desde un botón se puede también llamar al código de nuestro ControlAddin, creamos un botón y llamamos a la función.

En este punto, hemos cambiado el texto a mostrar para ver la diferencia.
Ahora si compilamos todo, y ejecutamos y mostramos la página que acabamos de configurar, veremos que se muestra un primer mensaje.

Como vemos no se trata de un mensaje estándar de Business Central.
Ahora si vamos al botón y lo ejecutamos.

Veremos que vuelve a dar un mensaje, pero esta vez es con otro texto, tal y como lo habíamos configurado.

Bueno hasta aquí el ejemplo básico, pensad que esto nos puede aportar un sinfín de nuevas posibilidades que el propio Business Central no trae consigo.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.




