Hola a todos!
Hoy os traigo un ejemplo de cómo hacer una configuración asistida.
¿No os ha pasado nunca que queréis que vuestras apps estén configuradas antes de empezar a utilizarlas? Pues eso es lo que haremos hoy.
Os voy a enseñar cómo añadir nuestras configuraciones de las extensiones a la configuración asistida.
Vamos manos a la obra 😎

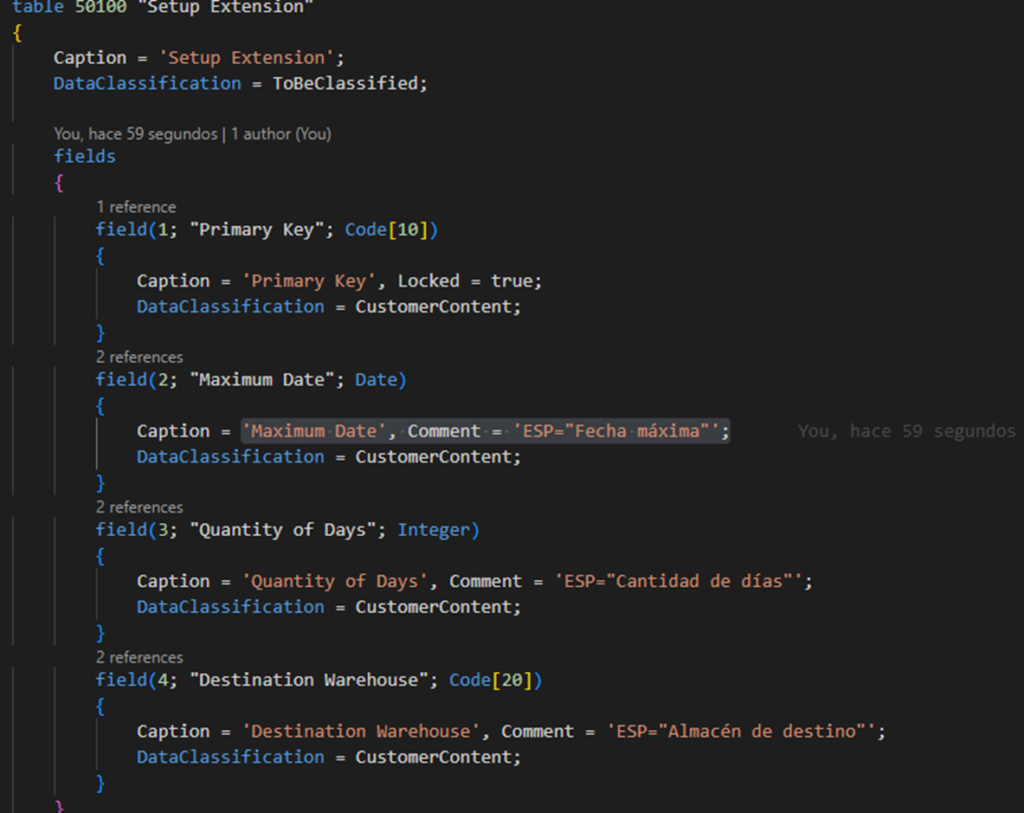
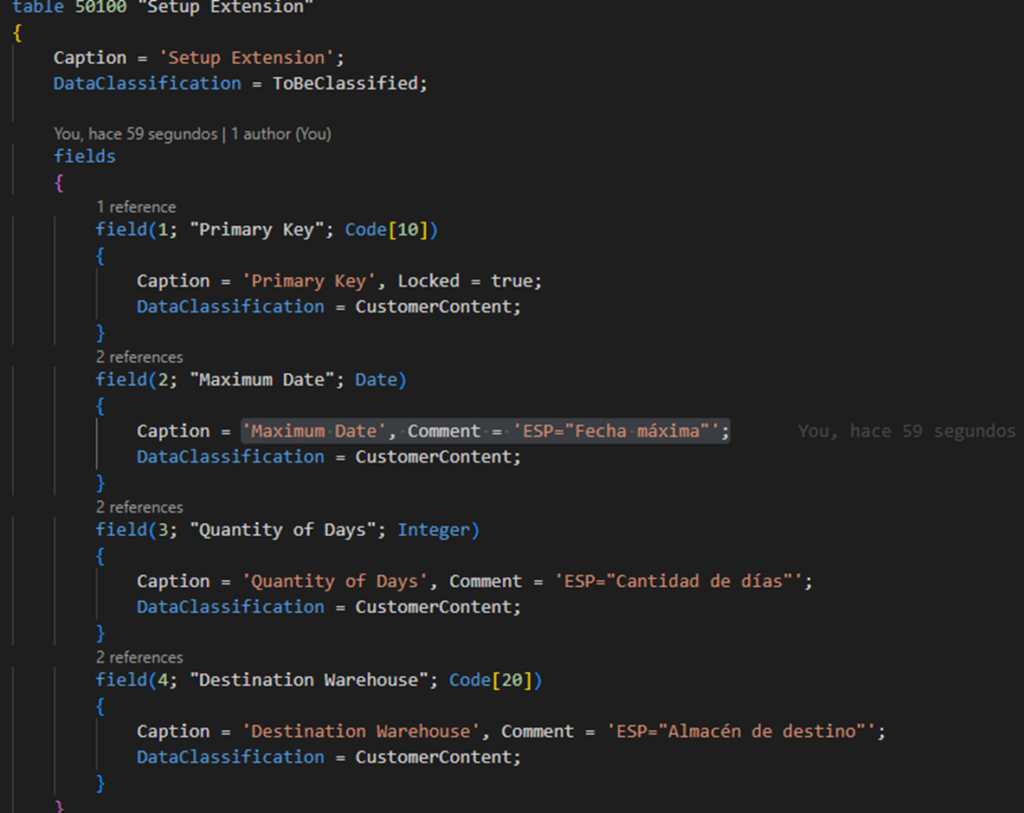
Lo primero que haremos es crear nuestra tabla y page de configuración, en este ejemplo lo vamos a hacer sencillo pero se puede llegar a complicar tanto como queramos.

La tabla tendrá 4 campos, el primero será la key y los demás serán para configurar nuestra aplicación.
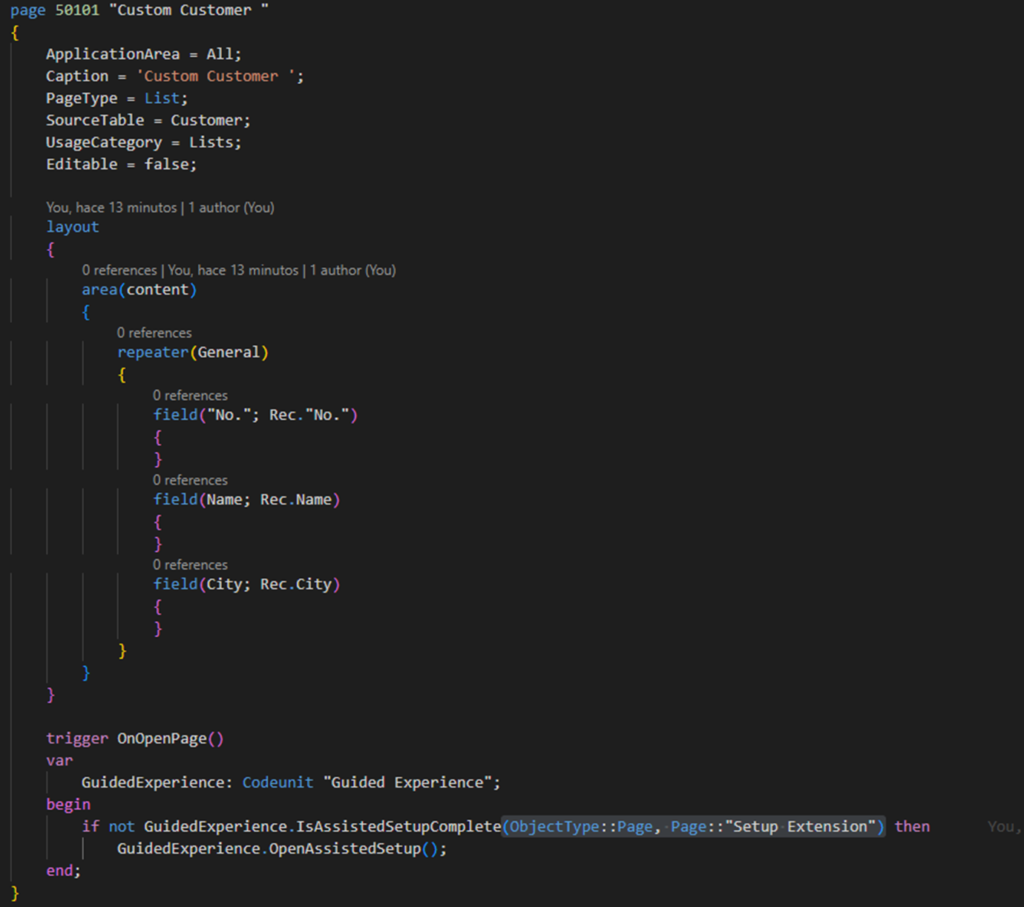
En la page lo que haremos es configurarla de la siguiente manera:

Son importantes las propiedades de “InsertAllowed” y “DeleteAllowed” para que no se pueda crear ni eliminar nuestra configuración y sea única.
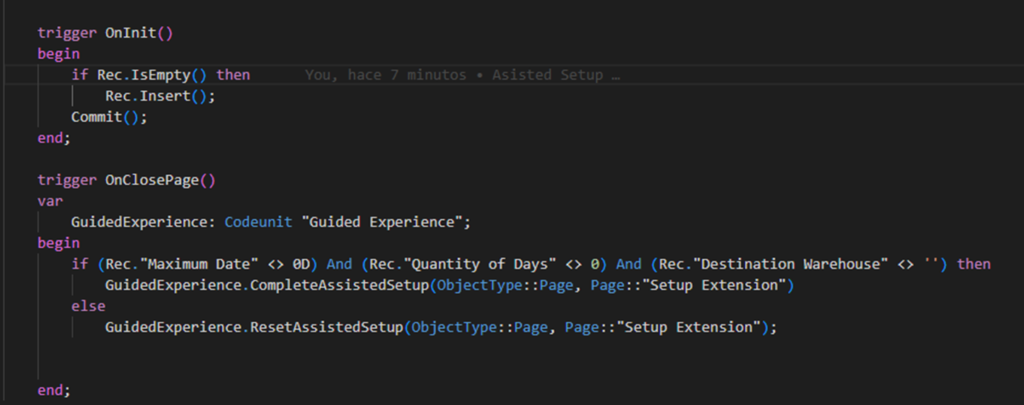
También debemos crear en los triggers de “OnInit” y “OnClouse” el siguiente código:

El primero es para crear un registro en caso de que no lo haya.
El segundo es para completar la tarea del asistente o resetearla si no están todos los datos completados.
La codeunit “Guided Experience” nos ofrece un abanico de funciones que nos ayudarán con el manejo de la configuración en el asistente de configuraciones.
Crearemos también una page para verificar que nuestra app esta completamente configurada.

En este ejemplo hemos creado una page para visualizar los clientes y en su trigger “OnOpenPage” verificamos que nuestra configuración esta completa. Si no lo estuviera, abrirá la lista del asistente para poder seleccionarla y completarla.
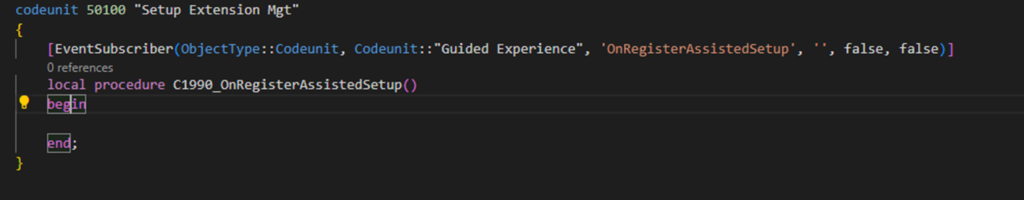
Por último, crearemos una codeunit donde nos suscribimos a un evento para crear nuestra configuración.
Nos suscribimos al evento de la codeunit “Guided Experience” al evento “OnRegisterAssistedSetup”.

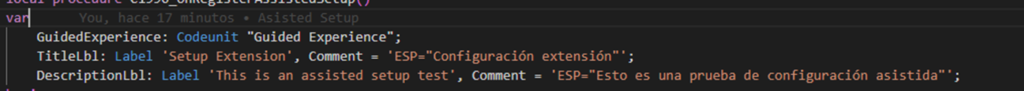
Creamos las variables que vamos a utilizar.

He preferido hacer Labels para que así lo podamos tener tanto en español como en inglés.
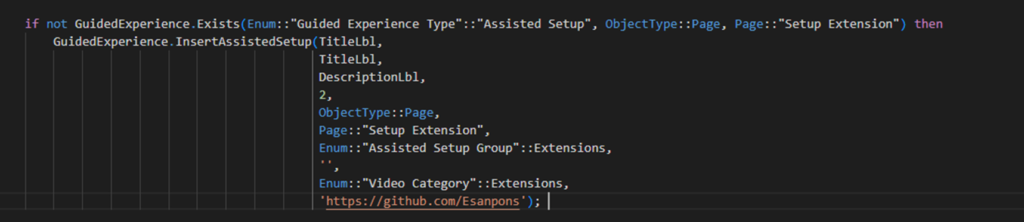
Ahora vamos al código de la llamada a la función, que nos insertará nuestra configuración al asistente.

Lo primero que hacemos es verificar que no esté ya insertada, para no duplicar configuraciones.
Después la insertamos con la función “InsertAssistedSetup”, que necesitará los siguientes parámetros.
- Un titulo
- Un titulo corto
- Una descripción
- Cuantos minutos se va a tardar en completar la configuración.
- El tipo de objeto que se utilizara para la configuración
- El id del objeto de configuración
- El grupo donde se ubicara en el asistente de configuraciones
- Una URL del video si fuera necesario
- El tipo para el video
- Una URL para la ayuda.
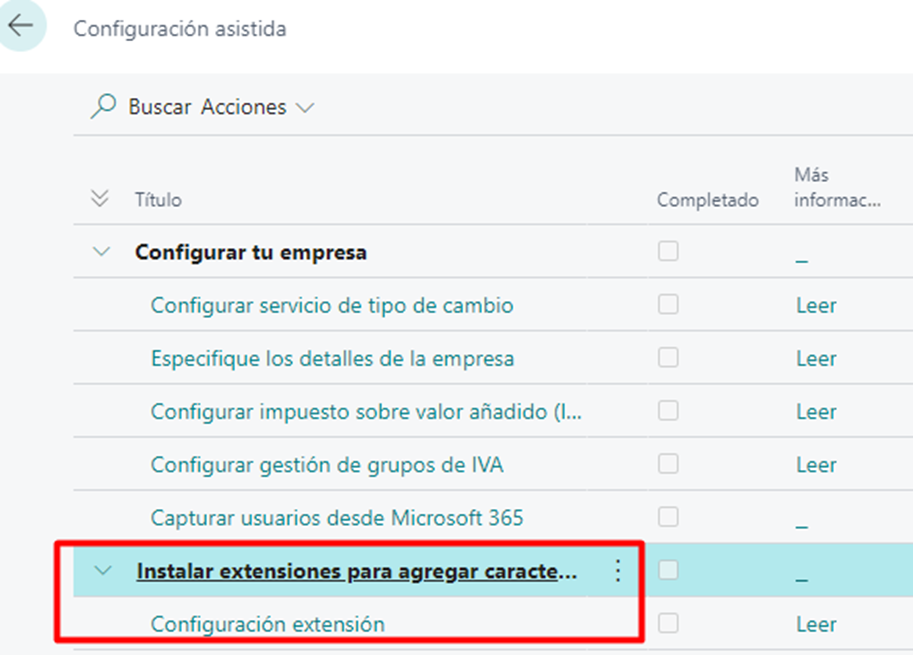
Una vez tengamos todo esto, el resultado sería el siguiente:
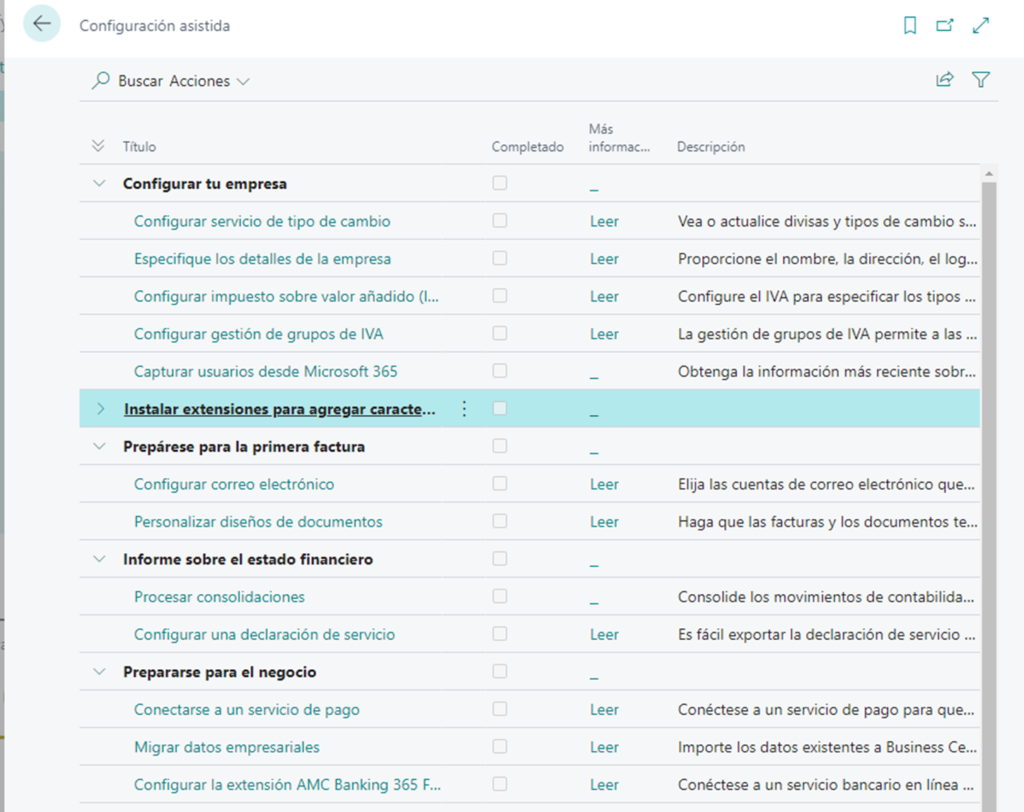
En la configuración asistida saldría nuestra app pendiente de completar y, al estar pendiente, si ejecutamos nuestra page de clientes nos abrirá esta misma page para poder configurarla.

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

