Hoy os traigo un descubrimiento que hice allí en mis inicios. 😎
Este desarrollo lo he implementado en muchos de los clientes en los cuales he trabajado y la verdad es que nos ha salvado de más de un quebradero de cabeza.
¿No os ha pasado alguna vez que necesitáis desarrollar una ventana para preguntarle al usuario un dato pero Navision no os permite hacerlo? Bueno no del todo, en versiones anteriores a 2009 sí que lo permitía con la instrucción INPUT. Esta nos daba la opción de hacerle consultas al usuario en tiempo de ejecución, pero actualmente ese método está obsoleto.
Hay muchas maneras de hacerlo, a mí personalmente la que más me gusta es la que os voy a mostrar.
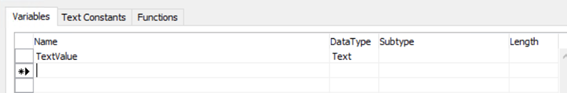
Primero de todo creamos una page y le añadimos en variables globales una de tipo texto:

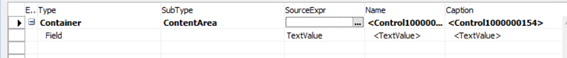
Después añadimos esa variable en la page:

Hasta aquí lo sencillo, como todos sabemos, esto, lo que hará, si la ejecutamos ahora mismo es mostrarnos una caja de texto vacío, que se podrá rel
Hasta aquí lo sencillo, como todos sabemos esto lo que hará, si la ejecutamos ahora mismo, es mostrarnos una caja de texto vacío que se podrá rellenar.
De momento ya tenemos la estructura base, ahora vamos a por las funciones. A programar!!!!
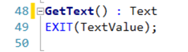
Añadiremos la función para recoger lo que el usuario nos ha añadido en el INPUT que estamos creando:

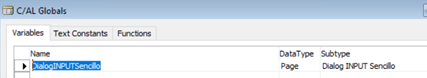
Por último, guardamos el objeto y os muestro cómo hacer la llamada. Lo primero es crear la variable tipo Page, allí donde la queramos llamar.

Después simplemente hacemos un run de la page, comprobando que se le haya dado al ok y rellenamos la variable con lo que nos ha insertado el usuario.

El resultado será un dialogo en el cual al usuario se le pedirá un texto concreto.
Os adjunto el código por si lo queréis probar en este enlace
Tengo que deciros que este es un método muy sencillo y que se pueden implementar un montón de variables diferentes, las cuales sólo tendríamos que ir añadiendo en la page.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

