Buenas! Continuando con el tema del texto enriquecido y el módulo de SummerNote vamos a hacer el resumen de lo que llevamos hasta ahora y añadiremos cositas nuevas.
En las anteriores publicaciones hemos hablado de cómo crear el controladdin en este link
De cómo guardar y cargar los datos que añadimos, esto lo podemos ver en este link
Y de cómo mencionar a una persona en este link
Bueno, después de la recopilación vamos a explicar lo que os quiero enseñar hoy.
Después de todo lo aprendido en estas últimas semanas he pensado que desde la lista de pedidos podríamos ver y editar los textos enriquecidos de cada uno de los pedidos que tenemos.
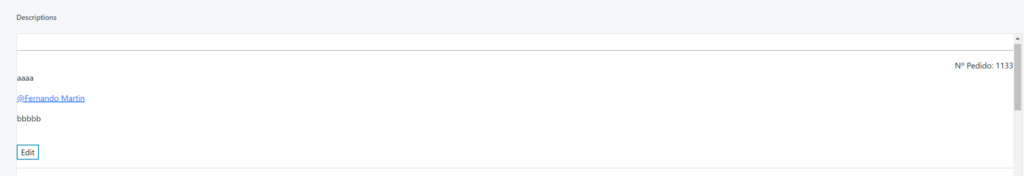
El ejemplo final sería algo así, se vería al final de la lista de pedidos de venta y podríamos editar y guardar los datos de cada pedido. Teniendo toda la funcionalidad que hemos ido comentando en los anteriores posts:

Bueno vamos manos a la obra 😎
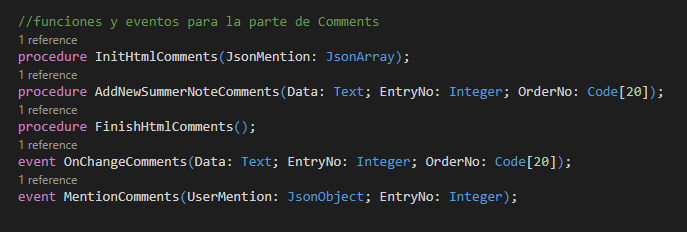
Lo primero es añadir los eventos y funciones en nuestro controladdin:

Después ya iremos explicando paso a paso cada evento y función.
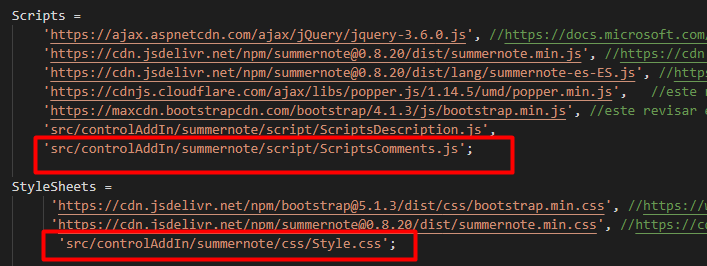
Debemos añadir en este mismo objeto la llamada al JavaScript y CSS que ahora explicaremos.

Empezamos por el JavaScript “ScriptsComments.js”
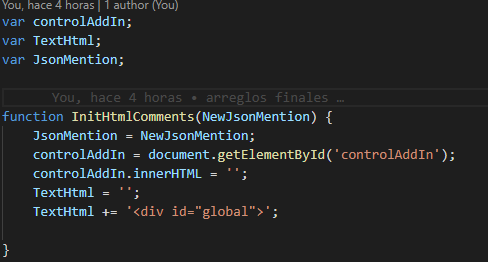
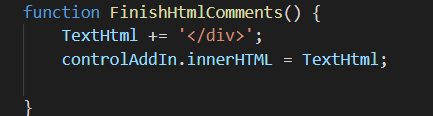
Crearemos las variables necesarias y la función para inicializar el HTML

Separamos la creación del HTML porque en este punto no sabemos cuántos textos tendremos, esto lo hacemos en tiempo de ejecución.
Aquí es fácil, solo inicializamos los Mentions y el controladdin y el principio del HTML.
También añadimos la función de finalización para agregar todo lo que vamos a poner en el HTML en la parte del controladdin.

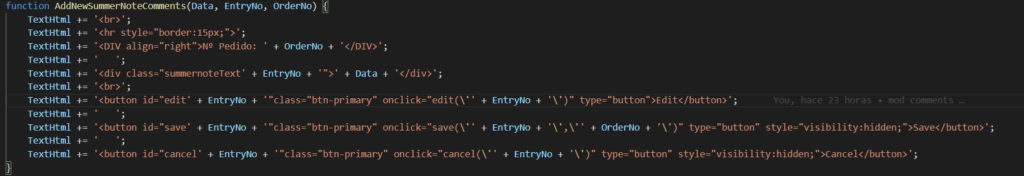
Ahora vamos a la función de crear cada cuadrado de texto:

Si conocemos algo de HTML veréis rápido lo que estoy haciendo. Para los que no, lo explico brevemente.
Al principio añado una línea horizontal para separar cada uno de los bloques, después añado el numero de pedido a la derecha. En la siguiente parte añadimos el texto que hay guardado en la tabla de ventas. Ahora añadimos 3 botones, uno para editar, otro para guardar los cambios y el ultimo de cancelar. Cada uno llama a una función y le pasa unos parámetros en concreto.
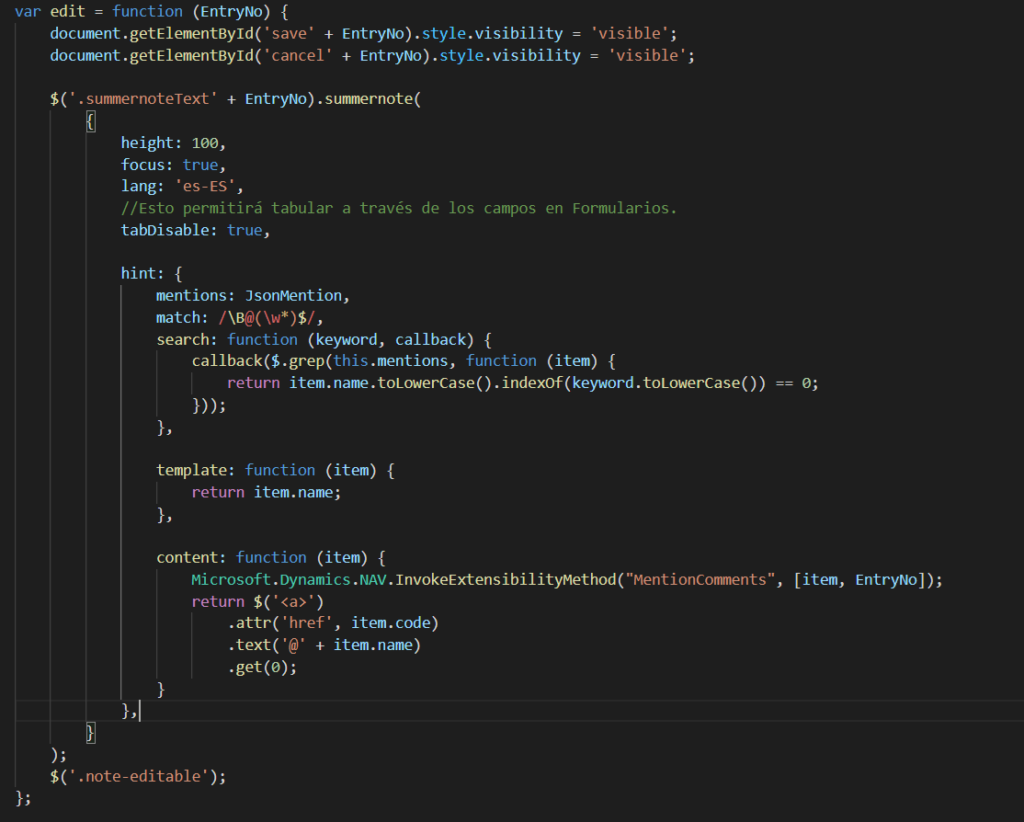
Función edit.
Esta función lo único que hace es crear el SummerNote con las características iguales que en los posts anteriores:

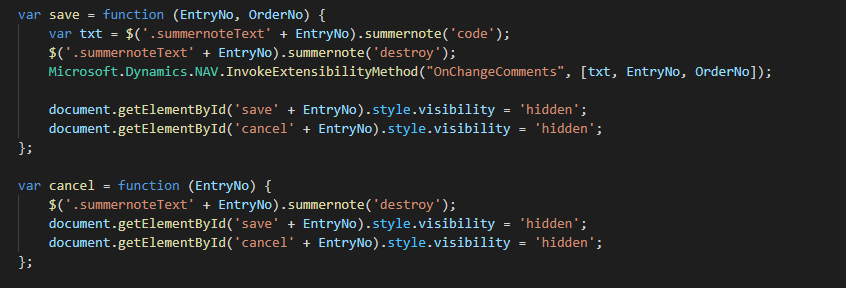
Las otras dos funciones (save y cancel) son más sencillas ya que las dos al final destruyen el SummerNote que esté creado.

La diferencia es que la primera llama al evento de guardar cambios para guardar lo que se haya cambiado.
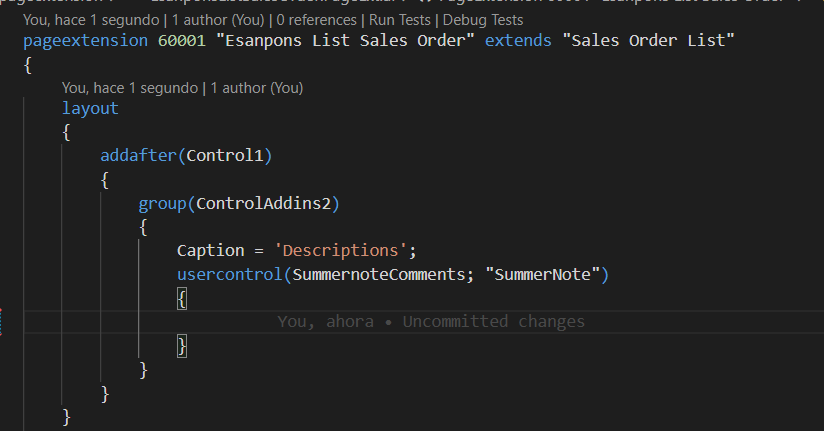
Ahora creamos un page extensión de la lista de pedidos:

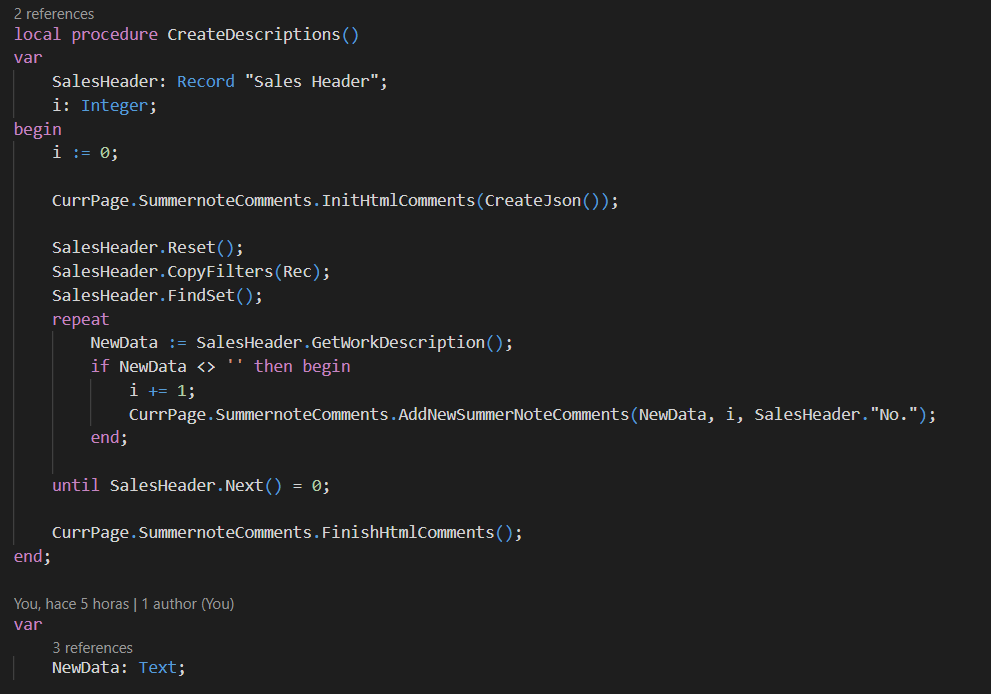
Añadimos el controladdin. Creamos una función para crear el controladdin y rellenarlo:

Esta función recorre toda la tabla e va añadiendo todo lo el contenido de cada uno de los campos que hay en la tabla para cada registro.
Lo importante es que la llamada a las funciones de inicio y fin estén fuera del repeat para que se complete la creación correctamente.
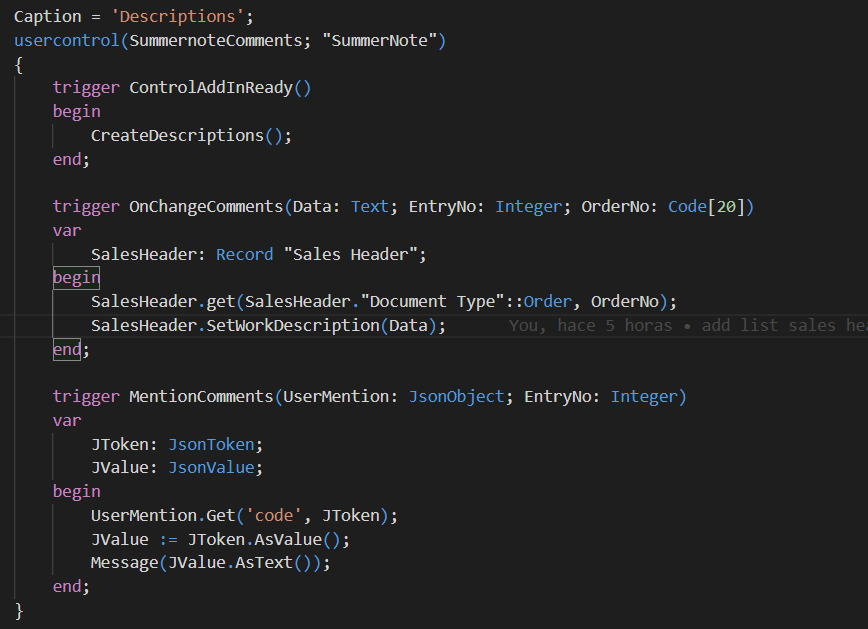
Por último, en el controladdin añadimos el evento:

Son casi igual que cuando lo hicimos para la ficha de pedidos, con la diferencia de que en la creación llamamos a la función antes mencionada y en el OnChange buscamos primero la cabecera que queremos modificar.
El resultado es espectacular.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

