Aquí estoy otra vez! Qué tal estáis?
Antes de nada quiero agradecer los comentarios positivos que nos llegan acerca de nuestro blog NAVIMANIA. Nos cargan las pilas para seguir trabajando.
Como sabéis ya hace tiempo que hablamos del texto enriquecido con el módulo “SummerNote”.
En publicaciones anteriores hemos explicado cómo crear el controladdin en este link
Y de como guardar y cargar los datos que añadimos, esto lo podemos ver en este link
Vale pues en este post vamos a ampliar toda esa información y añadiremos un nuevo apartado para hacer menciones o desplegar una lista de posibles opciones y después utilizarlas en Navision para lo que requiramos.
En este caso lo que voy a hacer es mencionar a alguien en el texto para que después, pues por ejemplo, le pudiéramos enviar un correo o añadir una nota.
Bueno vamos manos a la obra y vemos el código 🤗
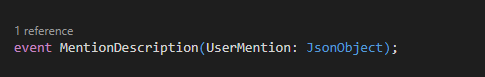
En nuestro objeto controladdin vamos a añadir un nuevo evento:

Esto nos servirá para devolver la mención que se haya ejecutado.
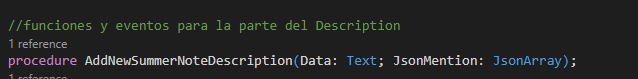
También añadiremos un nuevo parámetro en la función de creación:

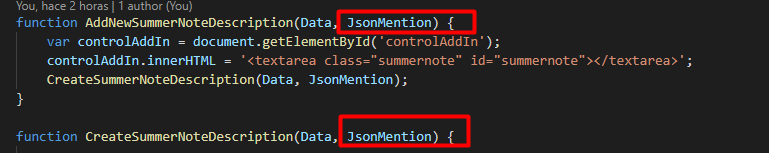
Ahora, igual que en el controladdin, también añadiremos ese parámetro nuevo en la función de nuestro JavaScript:

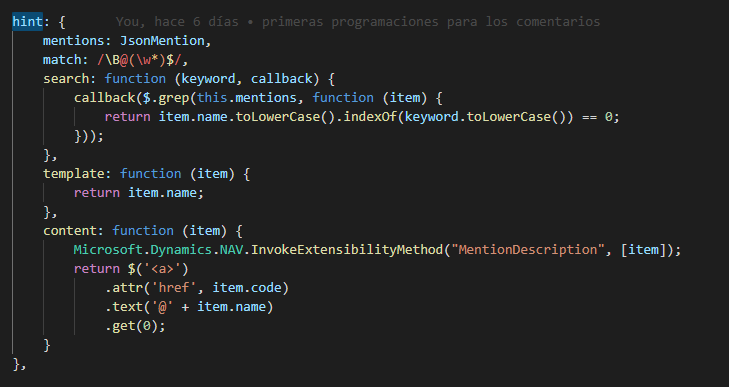
En el constructor del SummerNote añadiremos el apartado de las “Insinuaciones”, las traducciones al castellano no son muy buenas pero nos servirá 😉

Empecemos por el principio, lo que añadimos en el primer parámetro es un array de Json, este (entre otros) será uno de los datos que nos mostrara al desplegar las opciones
La segunda es necesaria para poder iniciar el desplegable.
La función de “search” lo que hace es buscar y devolver mientras filtra cada una de las letras que vamos escribiendo.
La función “template” hará que al desplegar el listado veamos el dato que queremos, en este caso el nombre. La función “content” es la que escribirá y dejará reflejado lo que queremos hacer. Nosotros queremos que el nombre se resalte como si fuera un vínculo y que además muestre el code en ese vinculo, pero en este punto podríamos añadir una serie de webs o lo que fuera y añadir aquí los vínculos a esas webs.
También en esta última función es donde llamaremos al evento para pasar lo que hemos seleccionado de la lista.
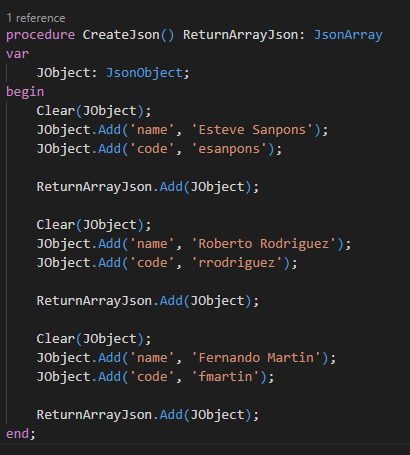
En la page de pedidos, en la creación, llamaremos a una función que nos creará un Json con el nombre y un código para cada persona.

La función será así:

Esto lo hacemos desde Business Central y no desde JavaScript porque así los datos los podemos sacar de tablas o de donde necesitemos y podemos controlar mejor qué añadimos en nuestras menciones o desplegables.
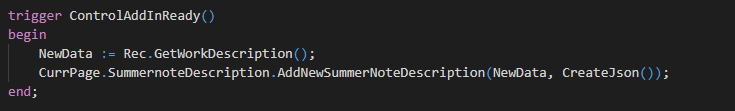
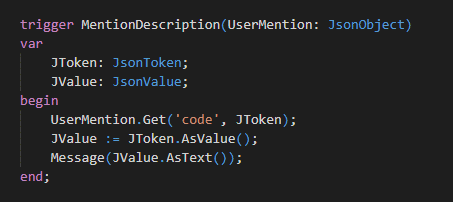
Ya solo queda añadir el evento en la page de pedidos y ver cómo funciona todo.

Como estamos trabajando con Json lo que debemos hacer es transformar y buscar el dato con un JsonValue y en este caso lo mostraremos por pantalla con un mensaje, pero podríamos cualquier cosa que necesitemos, insertar un registro, enviar el mensaje, etc..
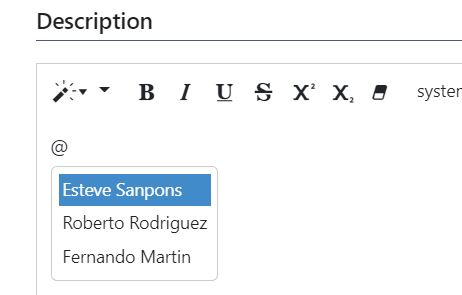
Ahora si lo probamos veremos que en nuestro texto sale el desplegable que hemos configurado:

Y que cuando hacemos clic y aceptamos uno de los nombres nos sale el mensaje del código que tiene configurado ese nombre.

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

