Aquí estoy una semana más 🥰
Esta vez os traigo una ampliación de lo que llevamos haciendo en otros blog.
Si os acordáis en blogs anteriores os enseñamos como crear ControlAddins en link y como ampliamos ese ControlAddin con cajas de texto colores y demás cosas en el link.
Bueno pues hoy vamos a ampliar esta información, lo que vamos a hacer es crear una caja de texto, con texto enriquecido 😲😲
Correcto algo casi impensable en Business Central lo podemos tener al alcance de nuestra mano.
Tengo que decir que toda la información la conseguimos recientemente de uno de los gurús de Business central. El link al post de donde sacamos esta información.
También cabe destacar que la gran parte del código donde se desarrolla y se muestra nuestro texto enriquecido se hace con un modulo gratuito que podemos encontrar y configurar en el link.
Después de toda esta explicación, vamos manos a la obra 😎
Lo primero que haremos es crear el ControlAddin.
Ya sabéis cómo se hace y os he puesto arriba la mención de los blogs anteriores para que podáis verlo, así que iré un poco más al grano.
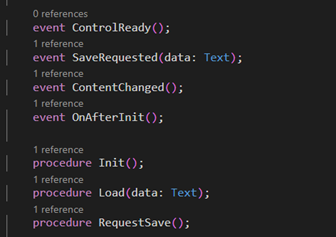
Este ControlAddin tendrá 4 eventos y 3 funciones que son las siguientes:

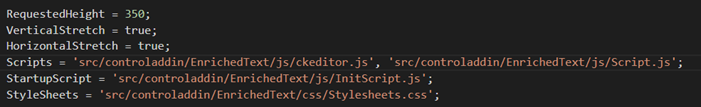
También crearemos las llamadas a los scripts y css y pondremos las propiedades que requerimos.

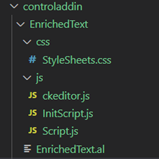
Ahora creamos los diferentes archivos descritos anteriormente y debería quedar algo así:

Empezaremos por el más complejo de todos, el archivo ckeditor.js.
Este en verdad es el módulo que te dan en la web link. Después de configurarlo puedes descargar el código y buscas ese mismo archivo y lo adjuntas al proyecto.
Aquí en este archivo verás un trozo único de código que hace todo el proceso de creación de la ventana para editar el texto y ponerlo enriquecido, vamos nos hace casi todo el trabajo!🤩
El archivo Script.js es donde como siempre pondremos casi todo nuestro código, las llamadas a las funciones y demás.
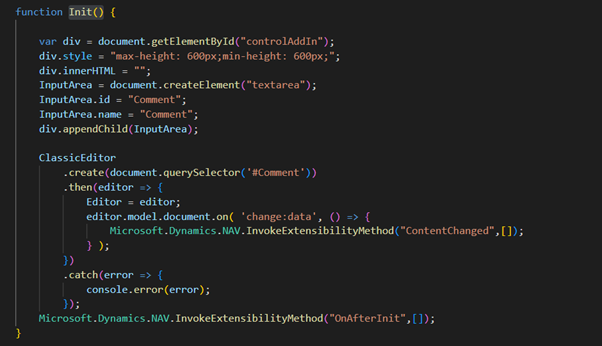
Empezamos con la función Init que inicializará la ventana de texto enriquecido. Es un código que también viene predeterminado y que si queremos, podemos modificar pero que para nuestro ejemplo, lo dejaremos tal cual.

Al final del todo veremos que hay una llamada al evento de OnAfterInit que nos ayudará a saber cuándo ha acabado de inicializar.
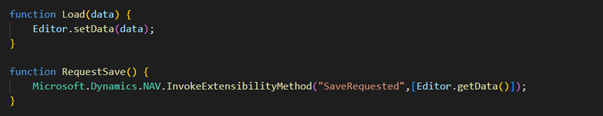
Las dos funciones siguientes son mus sencillas de entender y de explicar.

La primera es para leer el texto guardado y la segunda para saber cuándo se guarda el texto y así llamará a un evento para poder enviar ese texto y que sea guardado.
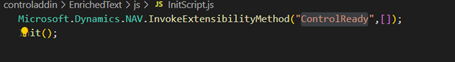
El íltimo de los archivos de Javascript es el InitScript.js este como siempre invocaremos a la función para el evento de ControlReady y después iniciaremos con la función de Init()

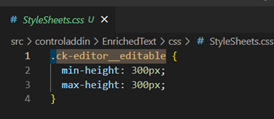
Ahora pasaremos a los estilos, en este caso solo ponemos el tamaño de la caja de texto.

Tiene que ser con ese nombre en concreto ya que es como se llama en el archivo ckeditor.js que es donde esta casi todo el código de la creación y ejecución de este módulo.
Ahora queda mostrar y editar nuestros textos enriquecidos.
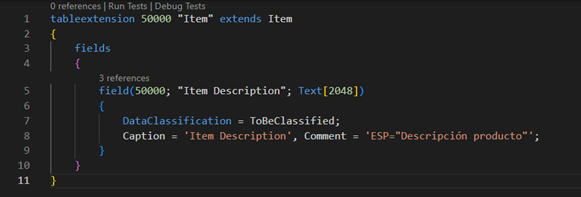
Esto lo haremos con un campo en la tabla de productos, así que creamos una TableExtension.

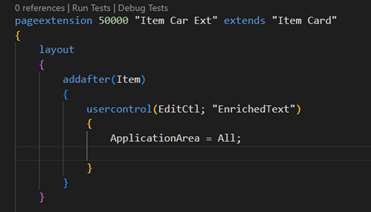
Y después una page extensión.
En la page extensión añadimos el ControlAddin después del grupo Item.

Dentro de este ControlAddin añadiremos los triggers que hemos creado anteriormente para poder utilizarlos.
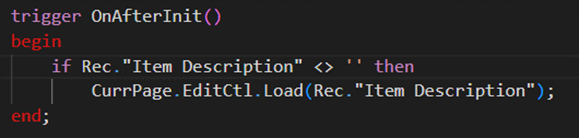
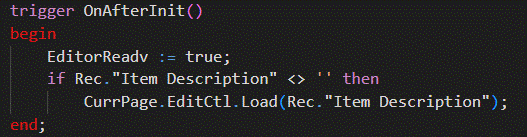
El primero será el OnAfterInit()

Aquí como podemos ver lo que hacemos es que si el campo esta lleno, cargamos esos datos en la caja de texto del ControlAddin. Tal y como se lo habíamos dicho en la función del archivo Scripts.js
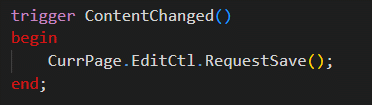
El segundo trigger es el ContentChanged()

Aquí lo que vamos a hacer es guardar los cambios cuando vayamos modificando el contenido de nuestra caja de texto. Así llamara a la función siguiente.
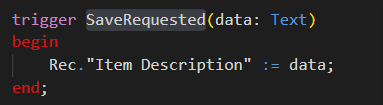
El tercero es el SaveRequested()

Este lo único que hace es ir guardando los cambios de la caja de texto en nuestro campo de la tabla.
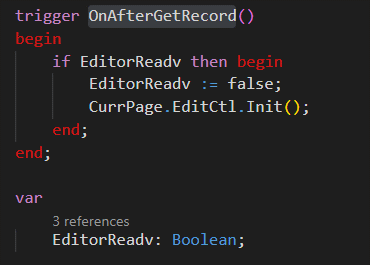
Por último, para que al cambiar de registro los datos se vayan cargando correctamente en la caja de texto, crearemos un trigger de OnAfterGetRecord() y añadiremos el siguiente código

Tambien crearemos una variable global para poder añadir y ser inicializada en el trigger OnAfterInit().
Quedando de la siguiente manera:

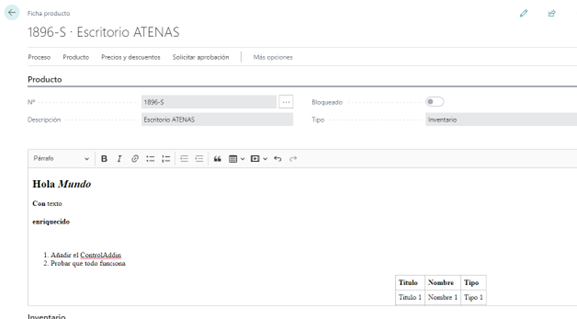
Si ahora compilamos y subimos nuestra extensión, podremos ir a ver la página de productos y comprobar que la caja está insertada.

Como podemos ver, se puede añadir el texto sin problemas y además podemos ponerle negrita, cursiva o incluso tablas listas con números.
Las posibilidades son infinitas. Os tengo que decir que esto solo es lo más básico, a partir de aquí se pueden hacer mil y una cosas, ya iremos investigando y os vamos contando.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

