Hola a todos!
La semana pasada os traje un descubrimiento muy chulo sobre como insertar código JavaScript, Html y Css en nuestros desarrollos de Business Central.
Lo podéis ver en este link https://mitrags.com/2022/05/navimania-controladdin-un-mundo-por-descubrir/
En ese ejemplo, mostrábamos un par de mensajes que decían «Hello World», vamos el típico desarrollo de pruebas iniciales.
En este ejemplo que os voy a mostrar hoy, ampliaremos ese pequeño desarrollo para añadir cositas nuevas que hemos descubierto como añadir texto o una caja de colores.
Vamos manos a la obra😆
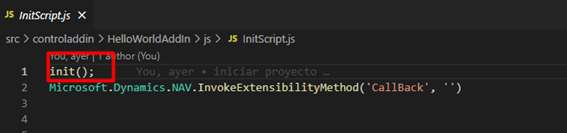
Lo primero es el archivo “InitScript.js”.
Aquí añadiremos una nueva función llamada init();

Esta nos servirá para inicializar las nuevas opciones.
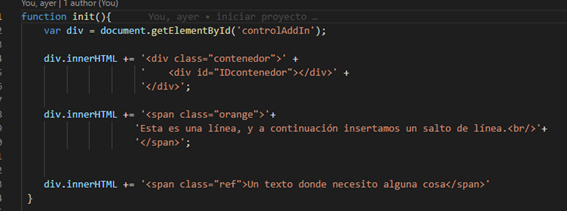
Después en la archivo “Scripts.js”
Creamos esa función init()
Esta nos servirá para inicializar las nuevas opciones.
Después en la archivo “Scripts.js”
Creamos esa función init()

Como podéis ver, le hemos añadido unas cosita a esta función, esto creará en lenguaje HTML una serie de controles que se pueden añadir en la pantalla.
La primera línea es para crear el control padre HTML y después vamos añadiendo dentro del mismo los siguientes controles que van a ser:
- Una caja
- Un texto con salto de línea
- Y otro texto.
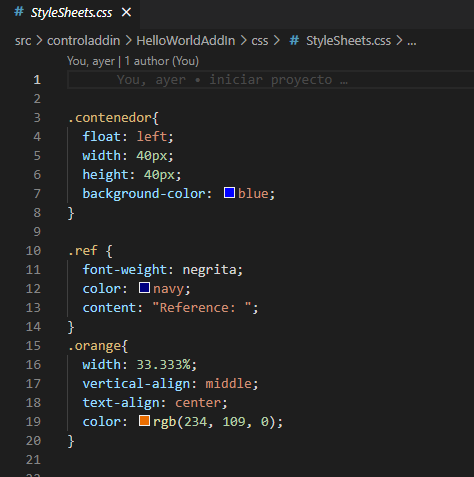
El último archivo que tocaremos hoy es el de los estilos

En este archivo añadiremos las configuraciones y los estilos de cada uno de los controles que antes hemos creado.
Como podéis ver se llaman igual que los que hemos añadido en el archivo “Scripts.js” dentro del código de HTML.
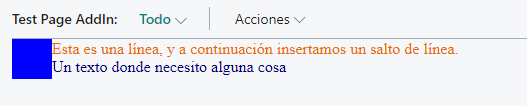
El resultado es digno de ver.

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

