Hola otra vez! Después de una semanita con nuestro #Navimania cerrado por vacaciones, hoy vuelvo cargadito de nuevos descubrimientos… 😎
Como ya os he contado en otros blogs sobre el tema de los ControlAddIn link, son una forma de poder añadir funcionalidad adicional a Business Central.
Os explico, JavaScript, Css y Html tienen muchas cosillas escondidas y una de ellas son los gráficos. 😆
Podemos añadir gráficos a nuestros desarrollos con una facilidad extraordinaria.
Venga dejémonos de explicaciones y vamos manos a la obra. 😁
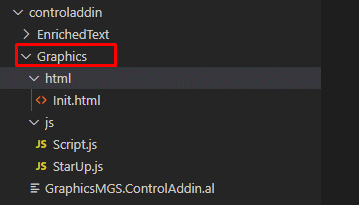
Lo primero que haremos, como siempre, es crear nuestra subcarpeta en la carpeta de controladdin:

Crearemos también las subcarpetas de “html” y “js” y dentro añadiremos los archivos vacíos que muestro en la captura de la pantalla anterior.
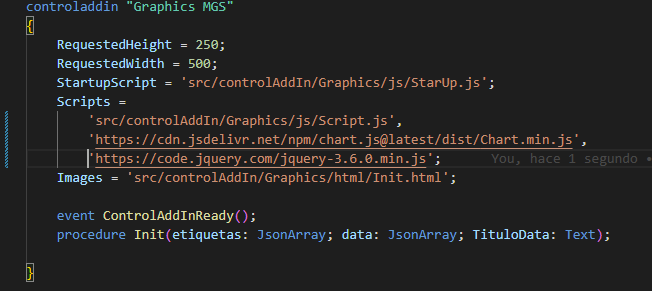
Vamos al archivo del ControlAddin y creamos el evento del ready y una función para iniciar todo el JavaScript.
Como sabéis, a mi me gusta hacerlo de esta manera pero también se puede crear un solo JavaScript agrupándolo todo y sin el evento ni la función.

Lo crearemos con una altura de 250 y una anchura de 500.
Además, aparte de llamar a los scripts internos que ahora rellenaremos, también tenemos que llamar a las librerías, tanto de Jquery como la librería de jsdelivr que es la que nos ayudara a crear los gráficos.
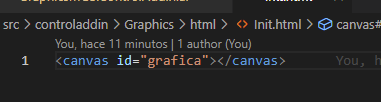
En el archivo de html lo único que añadiremos será la línea donde se ubicará el grafico:

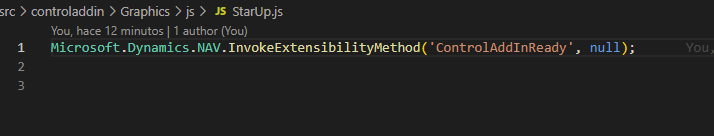
El StartUp.js como siempre lo rellenaremos con la línea del evento para poder inicializarlo:

El último de los archivos de JavaScript es el Scripts, que es donde estará la lógica de cómo crear los gráficos.
Empezamos creando una variable a la que llamaremos datos que contendrá un Json con las propiedades y los datos que debemos pasar para poder crear el gráfico:

Después crearemos la función Init que recibirá las etiquetas, los datos y el título.
Aquí, en esta función lo primero que haremos es inicializar el ControlAddIn:

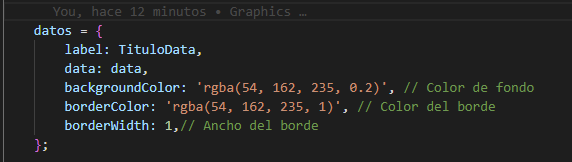
Tal como hemos dicho antes en la variable de datos añadiremos los datos que necesitamos para crear el gráfico:

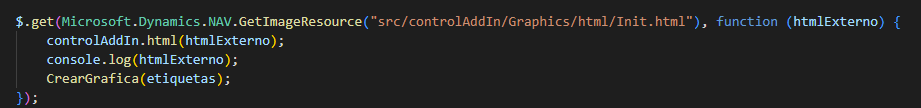
Ahora cargaremos el archivo HTML y lo insertaremos en el ControlAddIn:

Como veis, también se llama a la función CrearGrafica que es donde se genera la creación del gráfico.
Hasta ahora solo hemos creado la vista inicial. Ahora nos ponemos con lo nuevo e interesante:
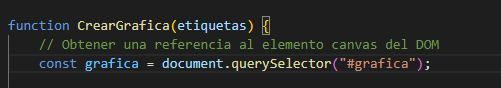
Crearemos una constante para poder modificar el canva que hemos añadido en el html:

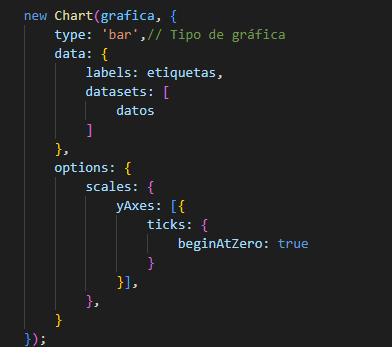
Por último añadimos la llamada a la creación de la gráfica:

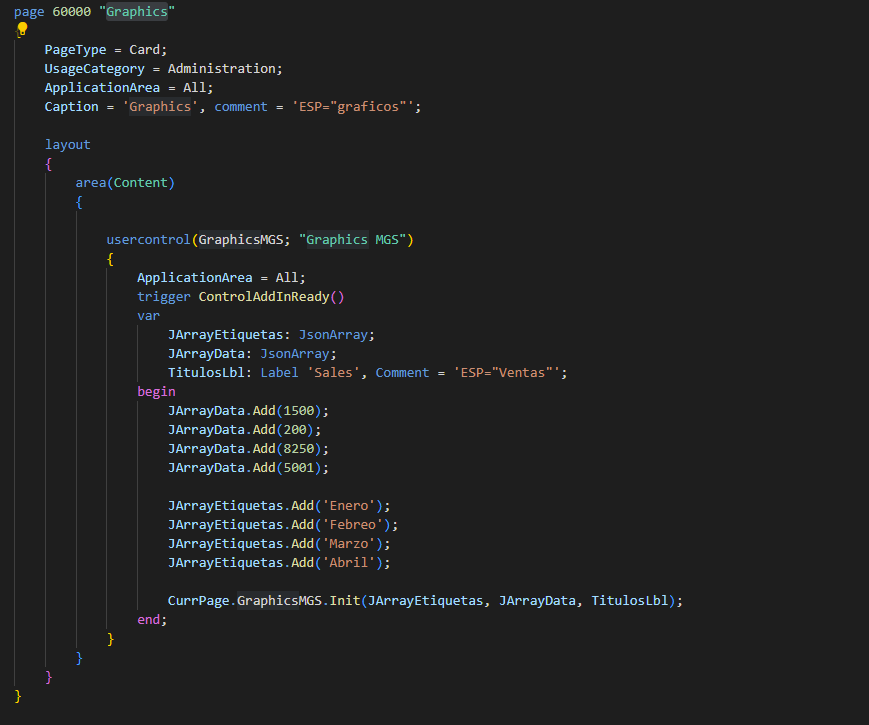
Solo tenemos que añadirlo a una page para poder ver el resultado:

He preferido que los datos los podamos insertar desde Business Central.
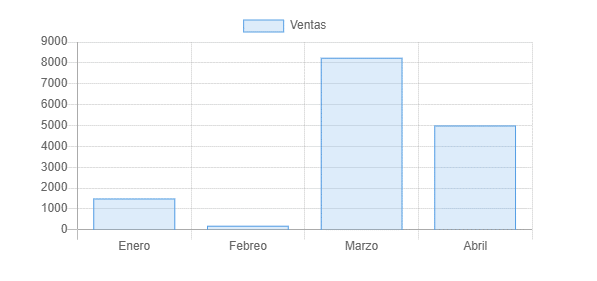
El resultado es espectacular:

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

