Hola a todos! Aquí estamos una semana más 😉
Estas últimas semanas he intentado incluir dos partes en una misma page, pero las necesitaba una al lado de la otra y a más que ocuparan todo el espacio posible.
El problema es que Business Central determina por sí mismo el tamaño tanto de anchura como de altura de estas partes.
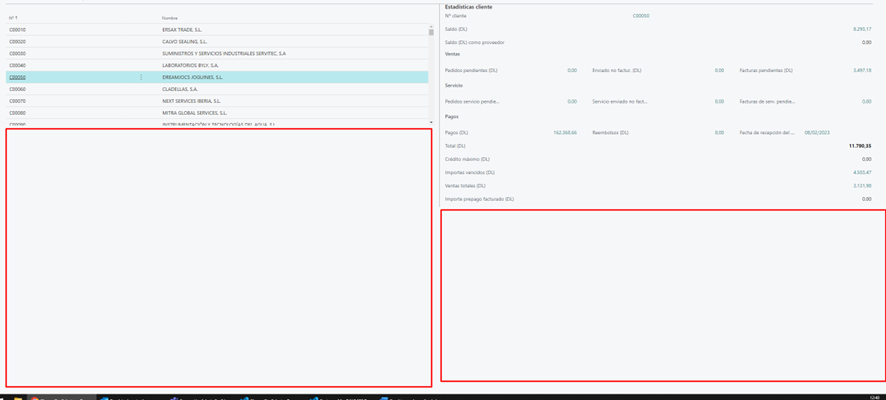
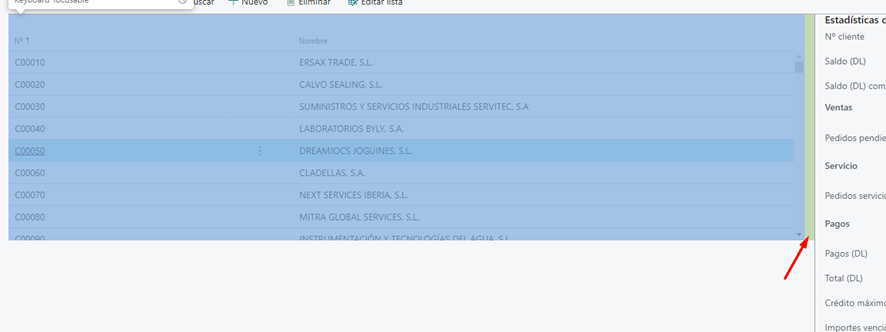
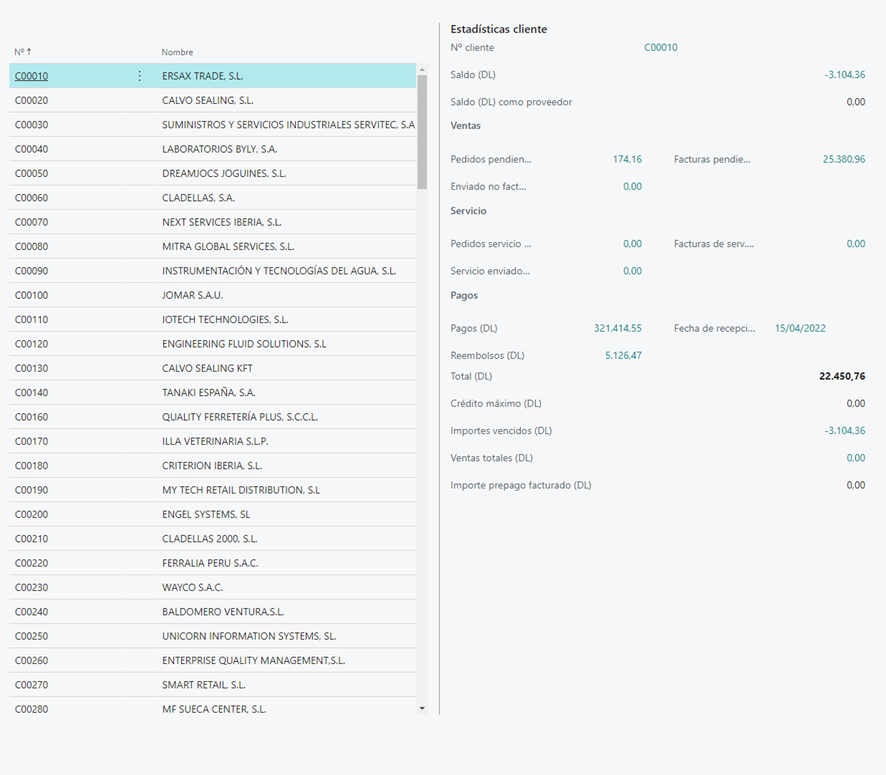
Os muestro el problema con el que me encontré:

Como podéis ver, todo ese espacio en blanco no lo está usando. Es más, a la izquierda quedan registros y el propio sistema ha creado un scroll, por lo que podríamos llegar a ver más registros, pero no los enseña.
El requerimiento serio tener la lista de la izquierda con el máximo de tamaño que nos permita la ventana.
Después de explicaros la problemática, vamos manos a la obra. 😎
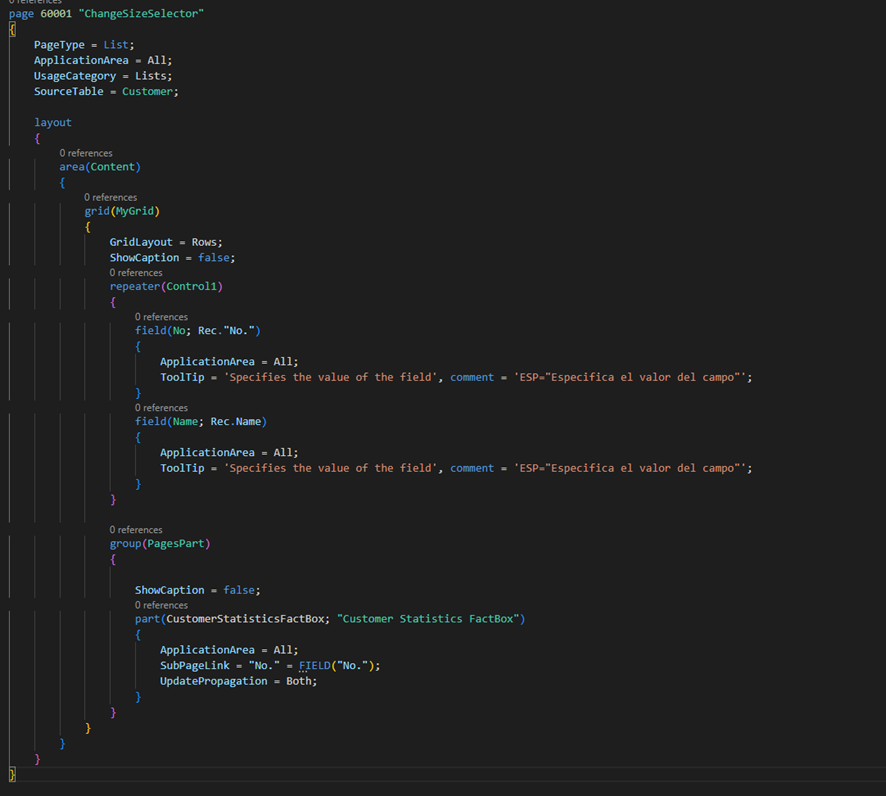
Lo primero será crear los objetos para mostrar estos datos, yo para este ejemplo he creado una page de cliente donde se muestra la lista de clientes y el factbox de las estadísticas de los clientes.

Es una página bastante sencilla pero que nos irá muy bien para este ejemplo.
Ahora la solución partirá de modificar a través de JavaScript el tamaño del alto y/o ancho de estos elementos.
Por lo que como siempre que hacemos este tipo de cosas, vamos a crear un ControlAddin. (Si no sabéis de que os estoy hablando podéis ver cómo crear uno básico en el link)
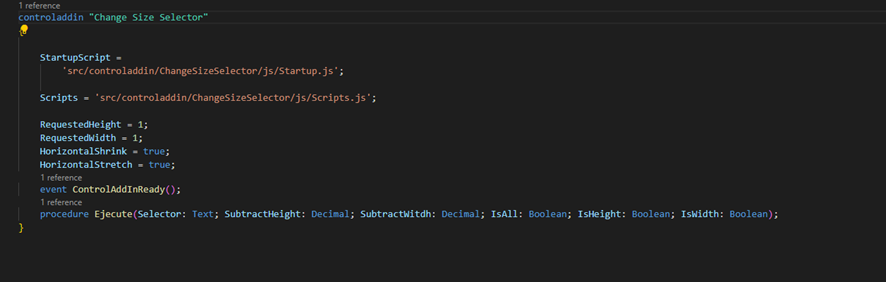
Com decía, creamos el ControlAddin:

Este contendrá dos archivos de JavaScript, el evento de inicio y la función donde se harán los cambios de tamaño a nuestro elemento.
Básicamente lo que estamos pidiendo en esta función, es que nos pasen el elemento tal como esta en html. Ahora veremos cómo conseguirlo.
Después dar margen desde el final de la pantalla, tanto para el alto como para el ancho.
Y los tres booleanos finales son para determinar si se modifican todos los elementos que se llamen igual o solo el primero, y también para determinar si se modificara el alto, el ancho o los dos.
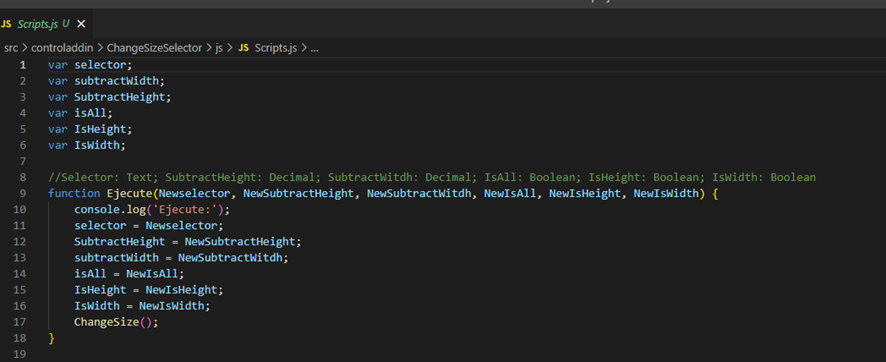
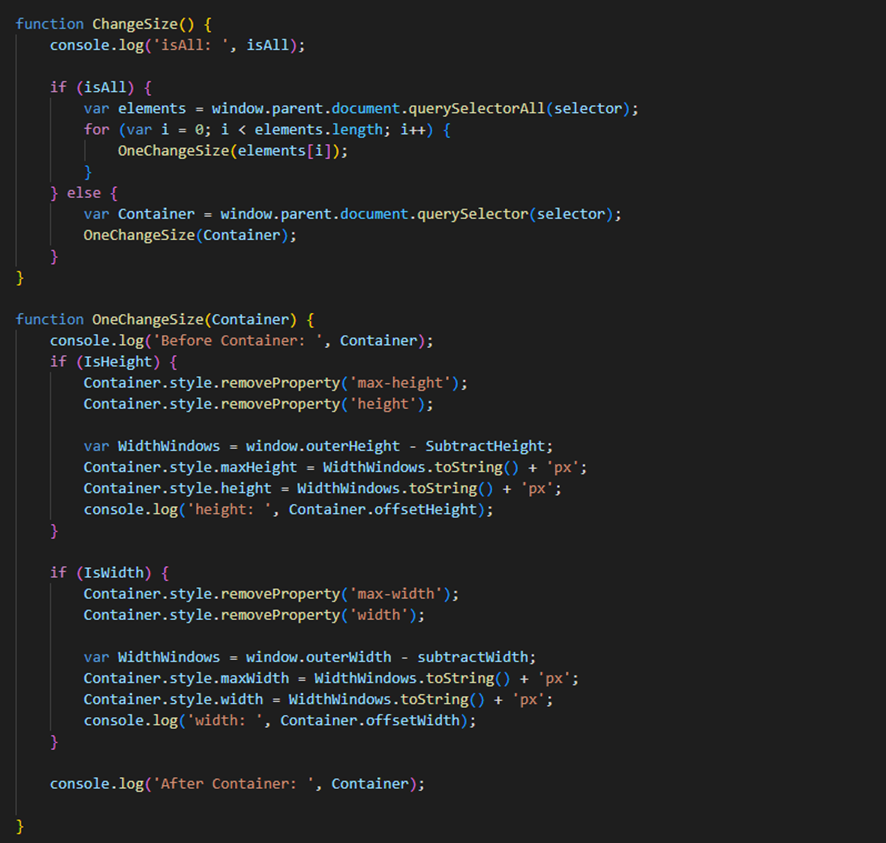
Vamos a crear el archivo “Scripts.js” y añadir las variables globales y la función con sus parámetros de entrada:

Aquí inicializaremos las variables globales y llamaremos a la función de cambio.
La función de cambio es muy sencilla, si hemos escogido que las cambie todas, tendremos que recorrer el array de elementos. Si no, sólo mostraremos el primero y lo pasaremos a la última función, que servirá para los dos casos y es la que cambiara el alto o el ancho de ese elemento.

He puesto varios console.log para poder ir viendo los cambios en la consola del explorador.
Eliminamos las propiedades para que sea más fácil añadirlas después si lo necesitamos (en nuestro caso será así).
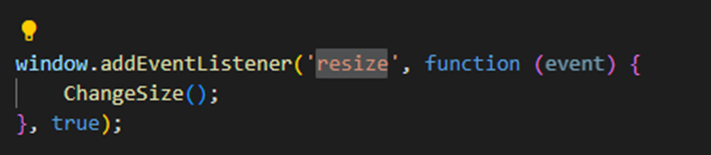
Por ultimo en este archivo, lo que hacemos es vincularnos al evento del cambio de tamaño de la ventana y volvemos a llamar a la función de cambio de tamaño para así ir redimensionando sin problemas.

Ahora toca añadir esto en nuestra page. Pero primero debemos averiguar qué clase tiene nuestro elemento a cambiar.
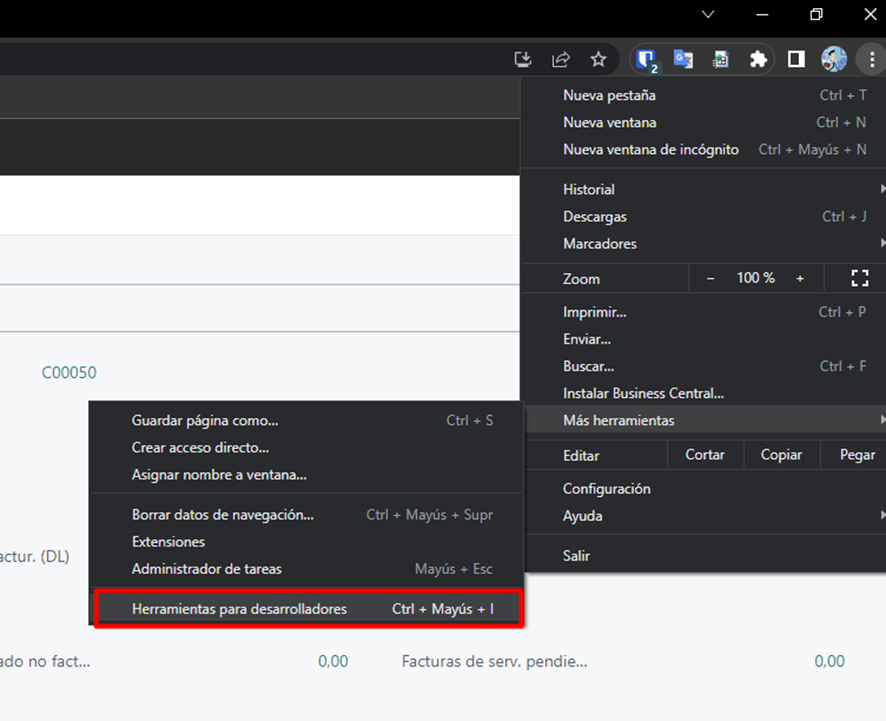
Para ello vamos a la page y buscamos las herramientas para desarrolladores:

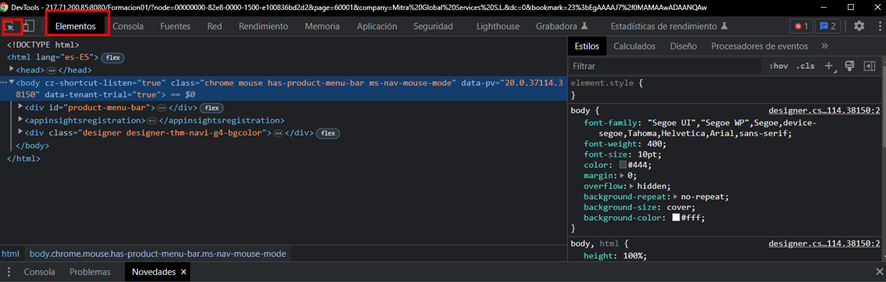
Esto nos abrirá una ventana similar a esta:

Tenemos que ir a elementos y darle a botón de seleccionar un elemento de la página.
Ahora buscamos en nuestra pagina y clicamos la lista de clientes.

Sólo tiene que verse la lista de clientes.
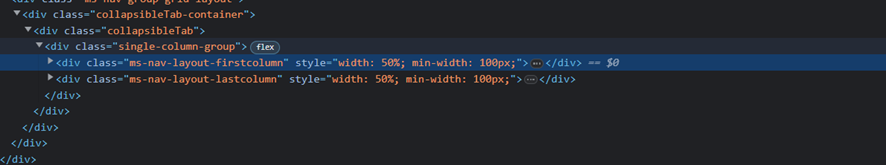
Al clicar en la ventana de Herramientas del desarrollador, nos mostrará lo que hemos clicado tal y como Business Central lo está mostrando.

Como podéis ver hemos tenido que desplegar dos niveles hacia abajo, pero aún continúa seleccionando toda el área de la lista.
El dato que requerimos en este caso es el nombre de la clase (que lo podemos ver marcado), por lo que ese dato es el que añadiremos.
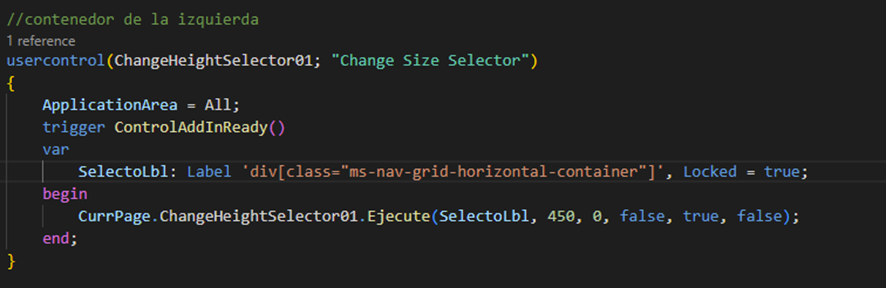
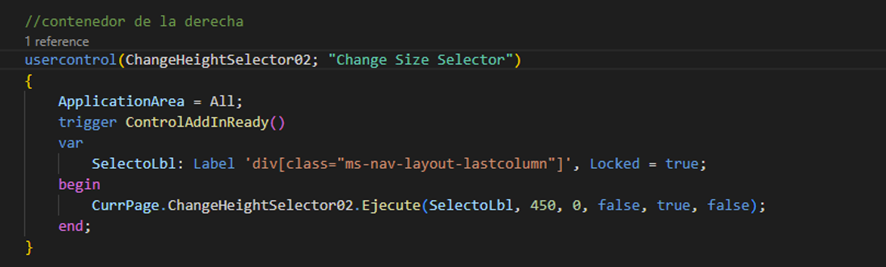
Ahora nos vamos a la page y añadimos nuestro ControlAddin de la siguiente manera:

Como vemos, añadimos la clase al selector y además en el alto vamos a poner que sea el alto de la ventana, menos 450, así no estará rozando el limite de la ventana. Este número lo podéis personalizar a vuestro gusto. También marcamos que solo modificamos el alto.
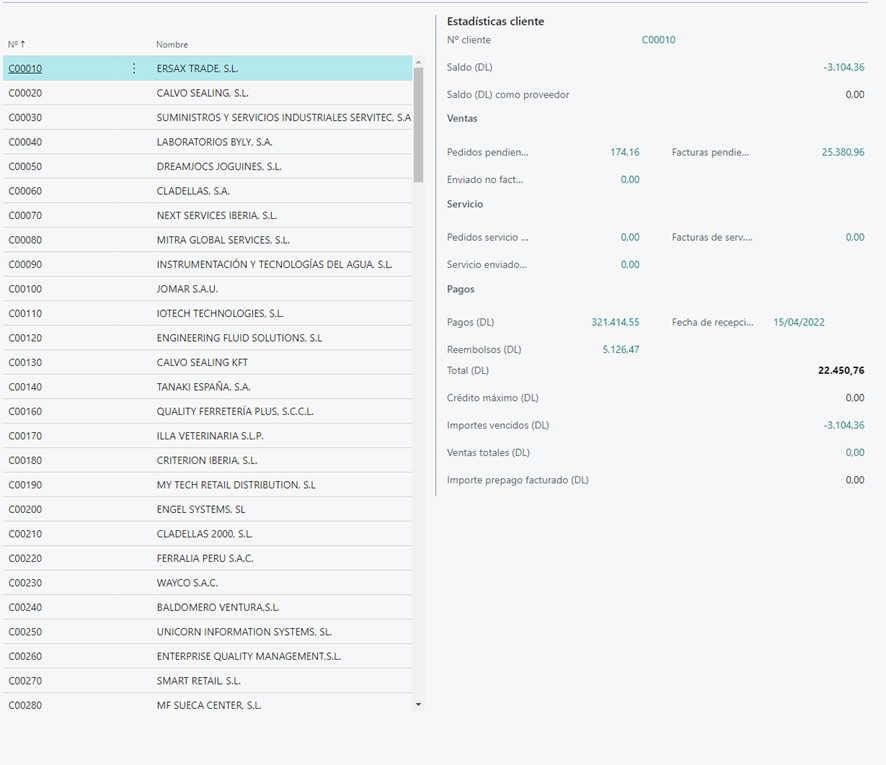
Ahora si subimos nuestra app y volvemos a ejecutar la ventana veremos que nuestra lista de clientes ya coge todo el ancho de la misma.

Podemos añadir tantos como se necesiten, he creado un segundo para que la línea en la ventana derecha, que separa los dos elementos llegue hasta el final:

Y el resultado final sería el siguiente:

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

