Hola otra vez!
Esta semana continúo con el tema de Mgt Json en DLL. En las últimas semanas vimos la clase Create link y la clase Read link. Pues veréis, el día esperado ha llegado! Hoy veremos cómo ejecutar todo lo que hemos estado haciendo estos días.
Vamos manos a la obra 😎
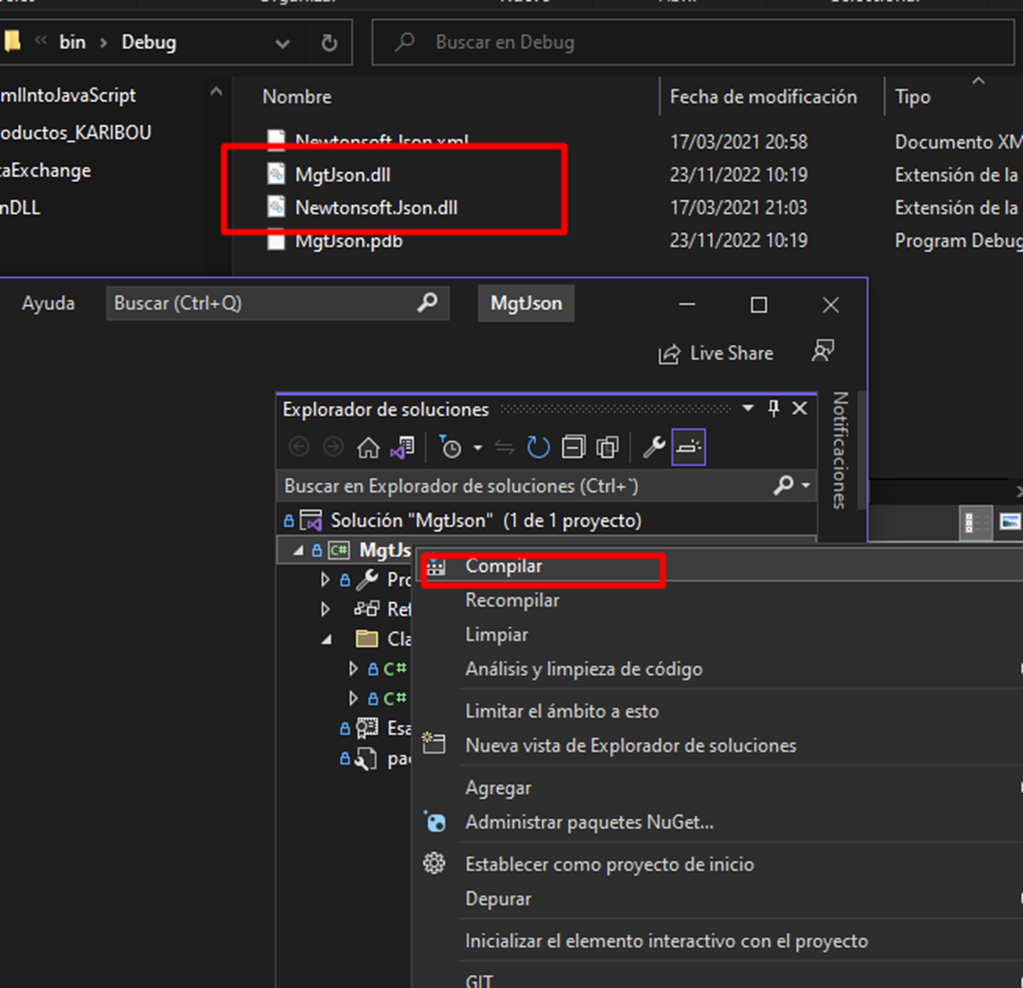
Lo primero que haremos es compilar el proyecto de Visual Studio e ir a recoger todas las DLL que haya generado la compilación.

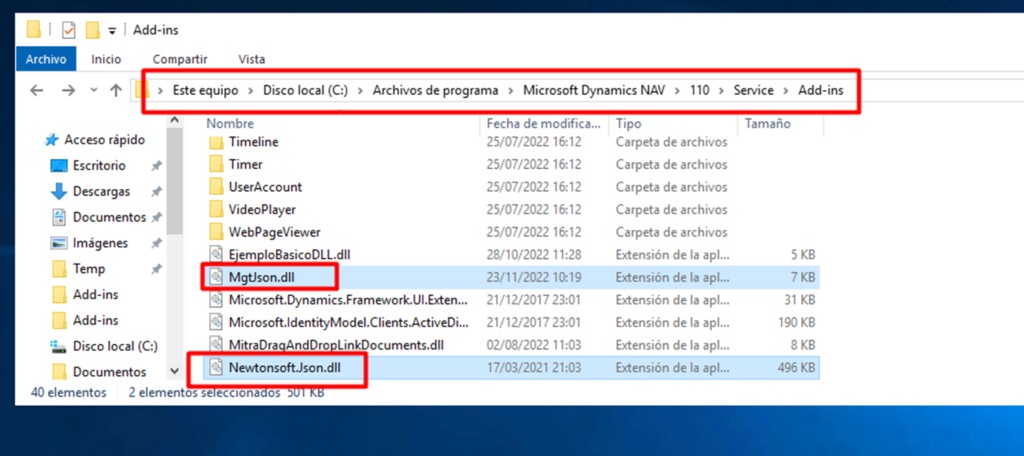
Ahora tenemos que ir a donde tengamos nuestras instancias instaladas en NAV y pegar estas DLL en la carpeta de servicios.
En mi caso sería así:

Ahora vamos al classic y creamos una nueva codeunit añadiendo dos funciones, una para crear el Json y otra para leer un Json.

Crear Json
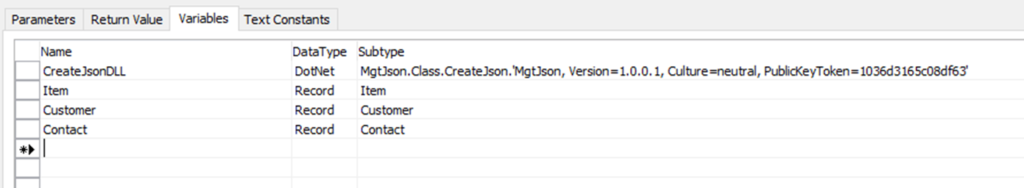
En esta función requerimos las siguientes variables:

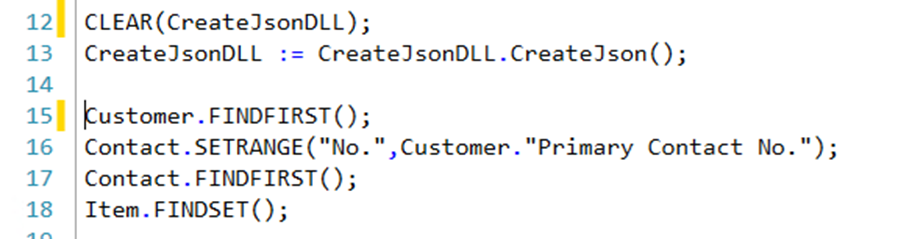
Inicializamos las variables:

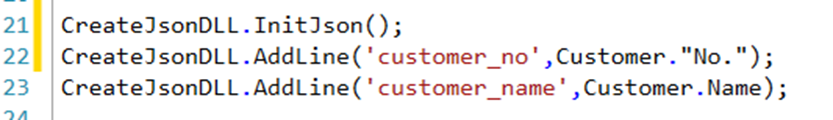
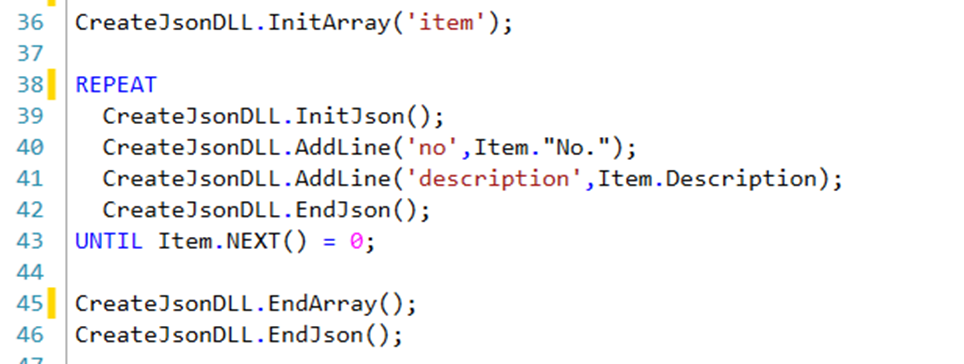
Añadimos el init del Json principal y después también los primeros datos del Json:

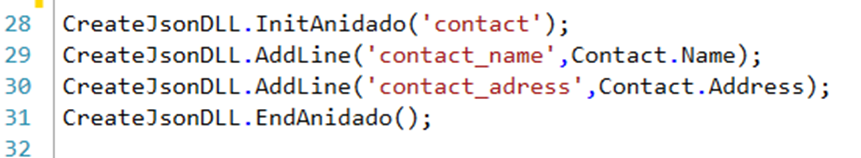
Creamos un Json anidado para el contacto, esto no es más que un Json dentro de otro Json con un tag.

Creamos un Json Array con los productos:

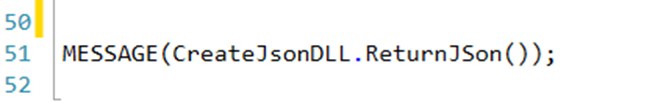
Por último, mostramos el Json por pantalla:

Leer Json
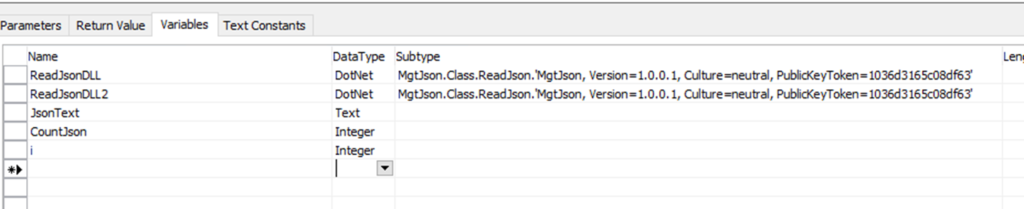
Ahora vamos con las variables de la función para leer Json:

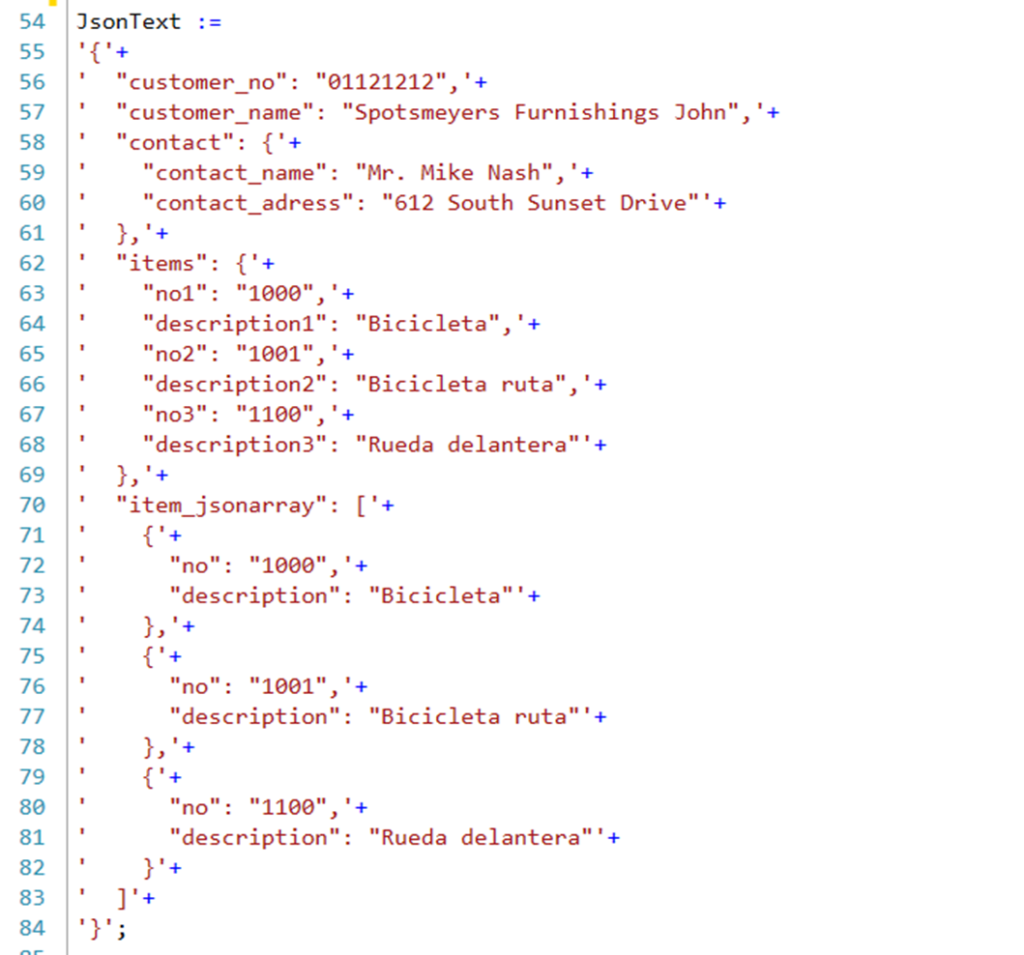
En esta función, al no tener un Json de pruebas, lo añadiremos en una variable. En vuestro caso si queréis, lo podéis traer como parámetro en la función.

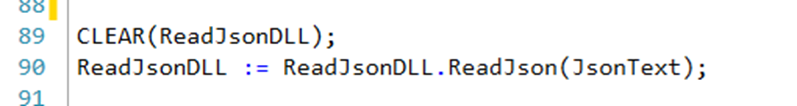
Inicializamos la variable con el Json:

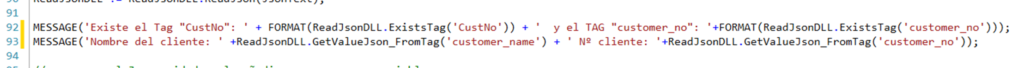
Empezamos mostrando dos mensajes para poder ver que nuestras funciones se están ejecutando correctamente:

El primero es para comprobar que existe el tag y el segundo para mostrar los primeros datos que tenemos con tags concretos.
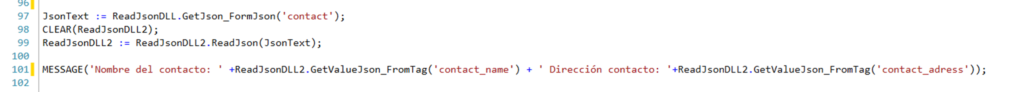
Ahora recogemos el Json de contactos y lo añadiremos a una segunda variable para poder tratarlo y mostrar sus datos:

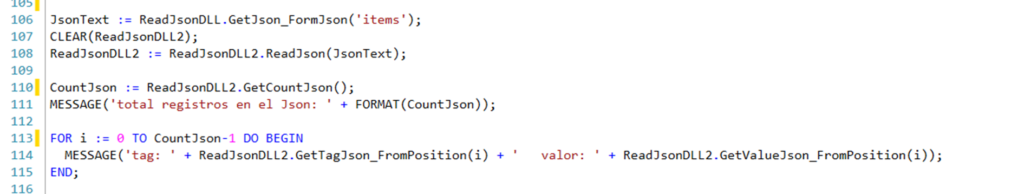
Vamos a volver a recoger el Json, pero esta vez será uno que nos hemos inventado para los productos.
Esta manera de coger los datos es por si no supiéramos el tag concreto y queremos recorrer todo el Json:

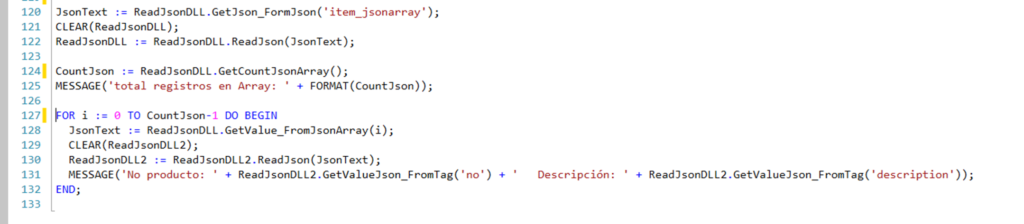
Por último, tenemos el Json Array que no es más que un array de Jsons.
En este caso lo que haremos es coger primero el Json Array y recorrerlo e ir cogiendo los diferentes Json dentro del bucle e ir mostrando sus datos.

Lo he hecho con mensajes para que fuera más fácil ver los datos, pero se puede implementar todo esto directamente contra tablas o tablas temporales y ver su funcionamiento directamente contra Nav.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.