Hola otra vez!
En las últimas semanas hemos visto como crear una DLL en el link y como ejecutar esa DLL en Navision en el link
Por lo que esta semana lo que vamos a ver es cómo ejecutar esa DLL en Business Central, aunque en este caso es OnPrem.
Ya veréis que será más el tema de configurar el proyecto y demás que la programación en sí.
Vamos manos a la obra. 😎
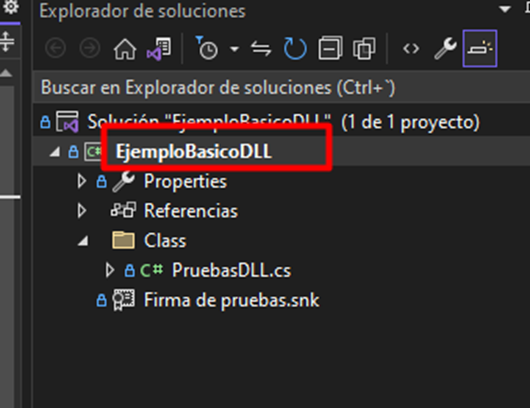
Lo primero que haremos es crear un nuevo proyecto para hacer estas pruebas, como algo extra que nunca hemos creado antes, crearemos en la raíz del proyecto una carpeta llamada “.netpackages” y dentro copiaremos nuestra DLL

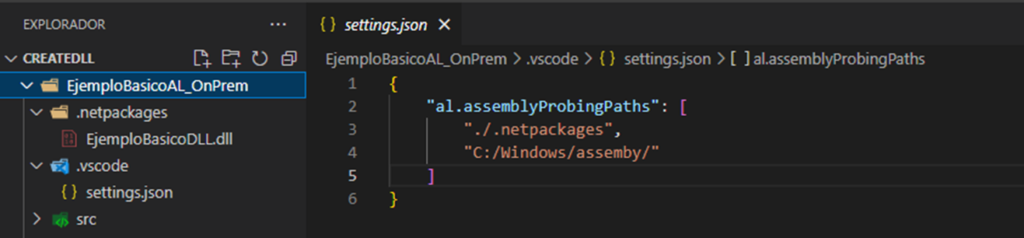
Añadiremos en la carpeta de “.vscode” el archivo “settings.json” con la siguiente configuración:

Como veis, añadimos la configuración del “assemblyProbingPaths” para que coja la DLL en la carpeta que acabamos de crear.
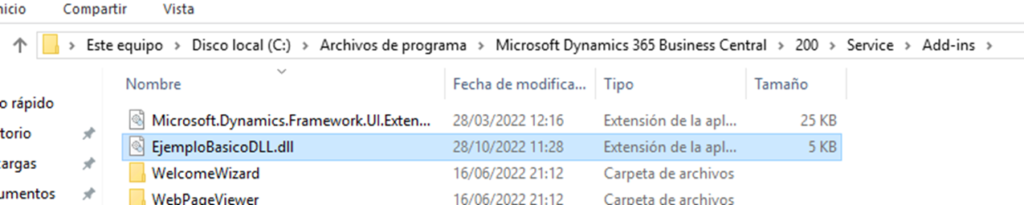
Ahora tal y como hicimos en NAV, tenemos que copiar la DLL en nuestro servidor en la carpeta de Addins del servicio.

Si lo estuviéramos probando en un Docker con esta sencilla sentencia de powershell lo podríamos copiar dentro del Docker:

Y con el siguiente script podemos ver si está bien copiado:

Después de copiar debemos reiniciar la instancia tanto del servidor como del Docker, dependiendo de cómo estemos haciendo las pruebas.
Si el proyecto estuviera dando errores, habría que cerrar el VsCode o recargar la ventana para que coja bien la DLL en la carpeta que la hemos copiado.
Siempre que tocamos el archivo “settings.json” es aconsejable hacer eso.
Ya os había dicho que teníamos que hacer muchos pasos antes de empezar a programar.
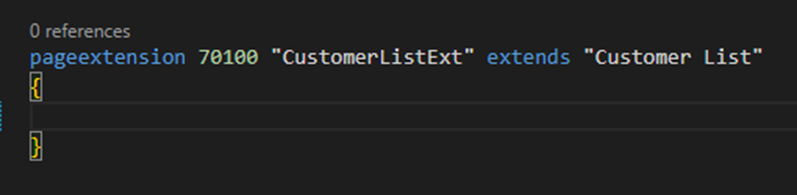
Dicho todo esto, vamos a crear una page extensión de la lista de los clientes para hacer nuestras pruebas:

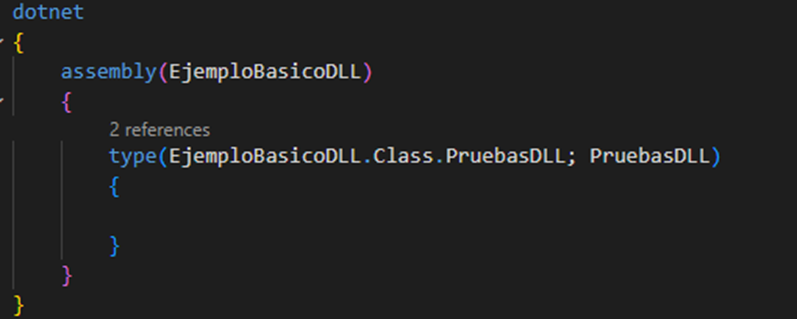
Lo primero que haremos en esta page extensión es crear una dotnet:

En el assembly lo que ponemos en el nombre del proyecto, es el nombre que hemos puesto a la DLL:

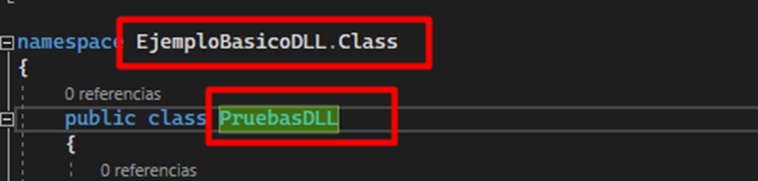
En type hay que ir primero al nombre del namespace junto con la clase:

Después añadimos el nombre que llevará nuestra dotnet en mi caso le puse el mismo que el de la clase.
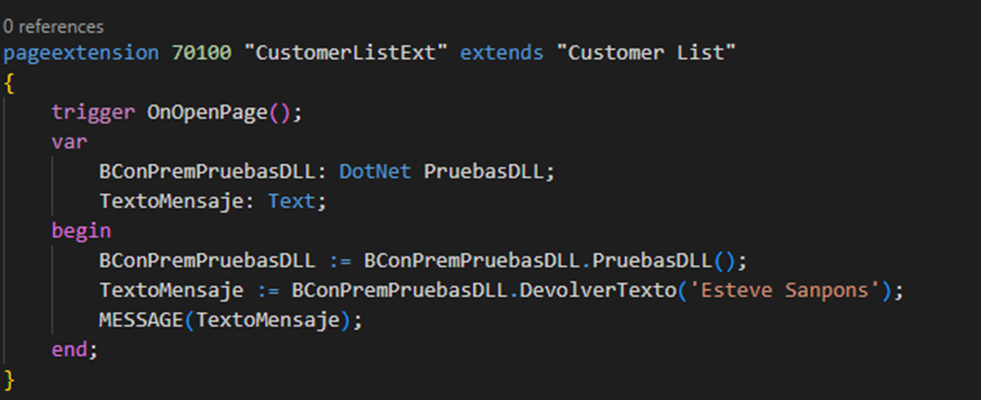
Ahora vamos a declarar y pedirle a la DLL que nos devuelva el texto igual que hicimos en el blog anterior (aunque esta vez en AL).

Por último compilamos, subimos y ejecutamos la page de lista de clientes y el resultado es el esperado:

Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

