Hola a todos!
Hoy os traigo cositas nuevas! Os ha ocurrido alguna vez que estando en Business Central y programando queréis guardar o subir algo? Esto en OnPrem funciona bien con la codeunit 419 que es para la gestión de ficheros, pero cuando estamos en SaaS la cosa cambia y se complica un poquito. Bueno pues hoy os voy a explicar cómo hacer esto sin utilizar esa codeunit tan y tan famosa.
Vamos manos a la obra! 😎
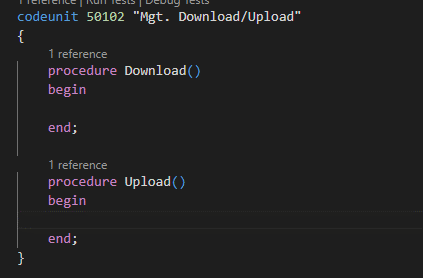
Primero creamos la codeunit con sus funciones:

Función Exportar
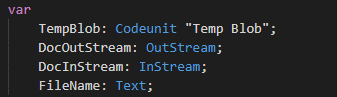
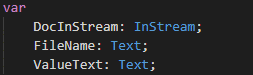
Empezaremos con la de exportar y lo que haremos es crear unas variables que vamos a necesitar:

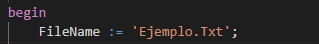
Después le ponemos un nombre a la variable del nombre del archivo:

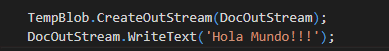
Vamos a inicializar la variable del Tempblob con la OutStream:

Ponemos un texto simple, pero en este punto es donde podríamos añadir el archivo, el Json o lo que fuera que queremos exportar.
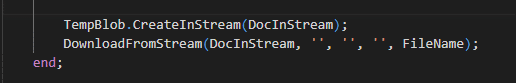
Por último, para esta función lo que hacemos en inicializar el InStream y llamar a la función estándar de descargar:

Esta función de DownloadFromStream lo que hace es descargar lo que se ha puesto en el InStream y lo llevará a la carpeta configurada en el navegador.
Función Importar
Ahora vamos con la función de importar.
Al igual que antes, empezamos con las variables:

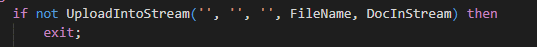
Ahora lo primero que añadimos es la llamada a la función de upload:

Podemos dar un error, mensaje o salir de la función, lo que queráis. Para este ejemplo he decidido salir de la función si no sube bien el archivo o el usuario decide no subir nada al final.
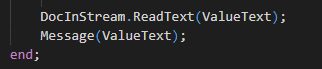
Por último para esta función lo que hacemos es leer el InStream y mostrarlo por un mensaje:

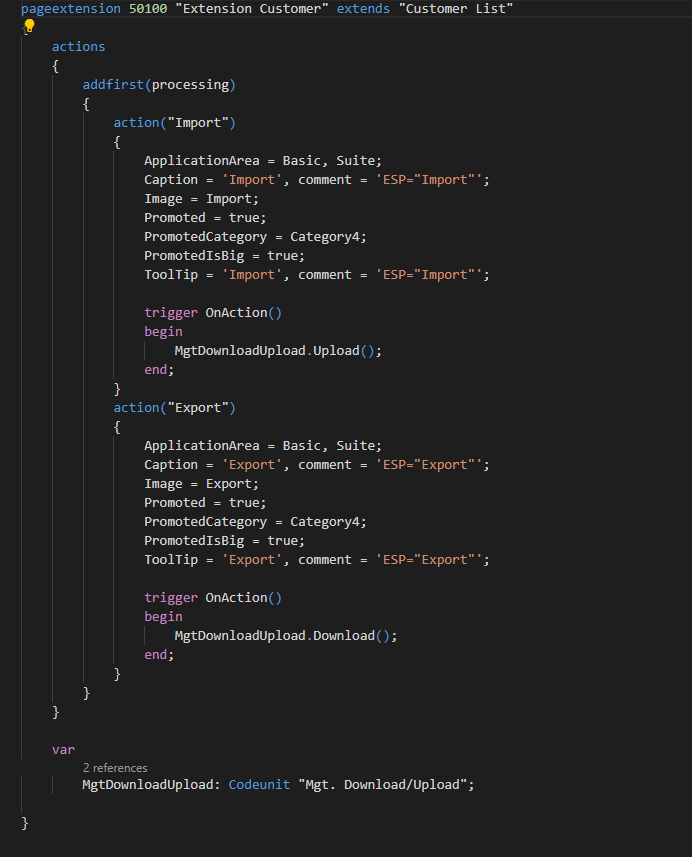
Todo esto lo podemos probar en unos botones en la lista de clientes de la siguiente manera:

Cuando se ejecute el botón de exportar, creará un archivo de tipo texto con la frase «Hola Mundo!!»
Al cargar ese archivo veremos que ese texto lo mostrará por mensaje.
Como siempre este ejemplo entero lo tenéis colgado en GitHub en el link.
Esperamos que esta explicación os resulte de utilidad y os emplazamos a nuestra próxima publicación.

